이전 부터 글목록 사이 사이에 광고를 넣고 싶었지만, 바쁘다는 핑계로 손을 대지 않고 있었습니다. 사실 글목록의 페이지 뷰 수가 그렇게 많이 나오는 것도 아니어서 큰 신경은 안쓰고 있었습니다. 요즘 잠시 한가한 틈을 타, 블로그 스킨을 조금씩 손을 보고 있는데 그 참에 애드센스 광고도 넣어 보기 위해 칼을 빼 들었습니다. 본 블로그에 테스트를 완료 후, 만족스러워 블로그 메인 화면 또는 카테고리, 검색 시 나타나는 글목록(리스트) 화면에 최근 애드센스에서 공개한 인피드 광고를 삽입하는 법을 소개하도록 합니다.

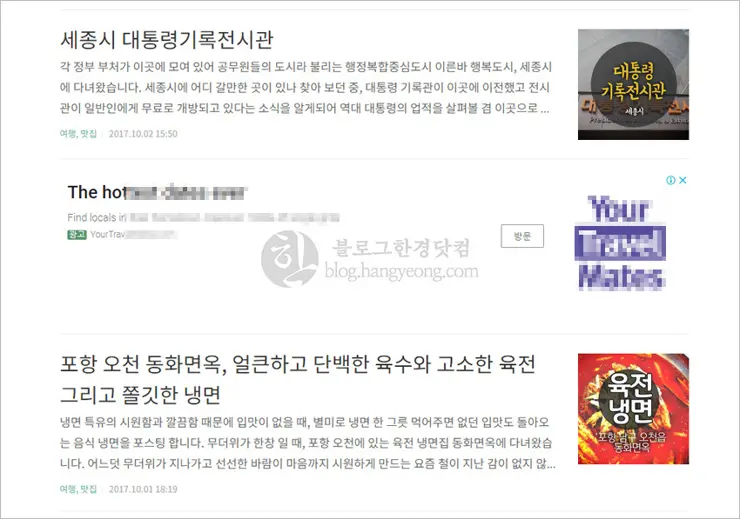
블로그 메인 페이지에서 인피드 광고 예제를 확인 하면 아래 이미지와 같습니다. 아래 처럼 인피드 광고를 삽입하는 법을 소개 할거예요. 아래 링크에서 글목록을 확인가능합니다. 어떤 모습으로 반영이 되는지 확인 해 보셔도 좋을 것 같습니다.

필자는 티스토리 제공 스킨인 #1을 수정한 버전을 이용하고 있습니다. 제가 이용하는 스킨을 기준으로 설명드리겠습니다. 다른 스킨을 이용하는 분들은 방법에는 큰 차이 없기 때문에 원리만 깨우치시면 금방 따라 하실 수 있습니다.
티스토리 글목록 사이사이 애드센스 중간 광고를 자동 반복되게 삽입하는 방법 – feat. javascript
http://bigenergy.tistory.com/448
[빅에너지™의 노하우, 정보]
먼저, 포스팅을 하기 앞서 빅에너지™님의 소스 공개에 감사의 말씀을 전합니다. 덕분에 힘들이지 않고 쉽게 글목록에 광고 삽입 작업을 할 수 있었습니다.
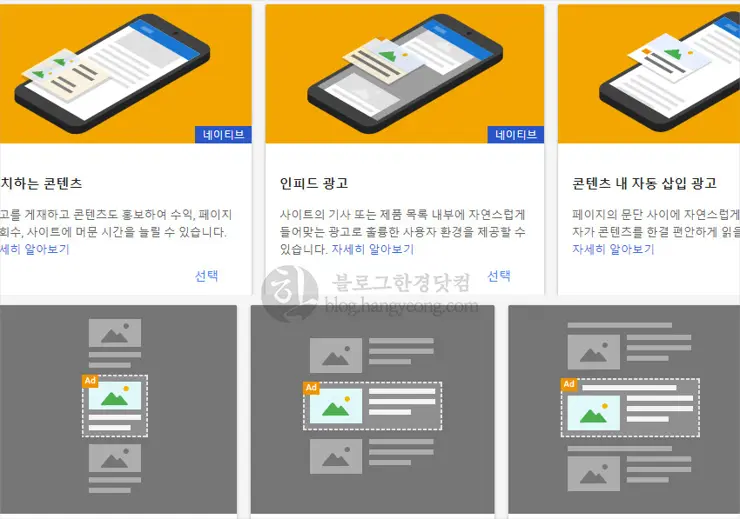
이제 본론 입니다. 먼저 구글 애드센스 웹페이지에서 인피드 광고 소스를 발급 받으세요. 인피드 광고란? 사이트의 글 목록과 자연스럽게 어울리는 광고 형태로 글목록 내용과 이질감이 들지 않도록 광고를 할 수 있는 광고 형태를 말합니다. 다른 광고 코드 발급 받는 법과 크게 다르지 않고 이미 많은 다른 블로거들이 포스팅을 많이 해 놓았기 때문에 소스 발급에 관한 상세한 설명은 생략하도록 하겠습니다.

소스를 발급 받았으면 아래 내용을 참고해 스킨의 html 파일에서 소스를 삽입해 주면 됩니다.
<head>var i=0;</head>
<s_article_rep>
<div id="mArticle" class="article_skin">
<s_index_article_rep>
i++; // 최상단 head 태그 부분에 이미 자바스크립트 변수로 var i = 0; 이라고 선언과 초기화를 해놨음.
if(i == 4 || i == 7) //4번째 글 앞에 광고 표시, 7번째 글 앞 광고표시
{
//구글 애드센스 광고 스크립트는 원래 한줄로 붙여서 써야하고, 편의상 줄바꿈 한것입니다.
document.write('<div class="list_content">
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js">
</script>
<ins class="adsbygoogle"
style="display:block"
data-ad-format="fluid"
data-ad-layout-key="-XXXXXXXXXXXy"
data-ad-client="ca-pub-302953XXXXXXXXXX"
data-ad-slot="53XXXXXXXXX"></ins>
<script>(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>');
};
<div class="list_content">본문텍스트반응
위와 같이 소스 삽입이 완료가 되면, 글목록의 네번째와 일곱번째 글목록 앞에 애드센스 인피드 광고가 나타납니다. 반응형이기 때문에 모바일에서도 정상적으로 반영이 됩니다. 매번 인피드 광고가 나타나는 것이 아니라 다양한 광고 형태가 번갈아 가며 보여지니 혹시라도 인피드 광고가 바로 나타나지 않더라도 걱정하지 않아도 됩니다.
티스토리 댓글 사이에 자동 삽입되는 애드센스 광고 넣는 법
티스토리 본문 상단 Adsense 반응형 광고 플러그인 margin 여백 없애기
궁금했었는데 덕분에 알게되었습니다. 감사합니다