기존에는 html 스킨 본문에 애드센스 코드를 삽입해서 광고를 노출했었다. 스크립트를 통해서 반응형 광고를 하다보니 장단점이 분명히 존재했다. 간혹 스크립트를 불러오고 실행하는 과정에서 광고를 불러오지 못하는 경우가 있었다. 그래서 티스토리에서 제공하는 플러그인을 사용해보기로 했다. 삽입 코드가 단순해져서 노출 속도가 조금이나 빨라졌고 스크립트 오류나 충돌로 인한 노출 제한이 조금 줄어든듯하다. 여전히 손봐야 할 부분이 많이 있지만 자기 만족 영역이어서 천천히 할 예정이다.

문제점
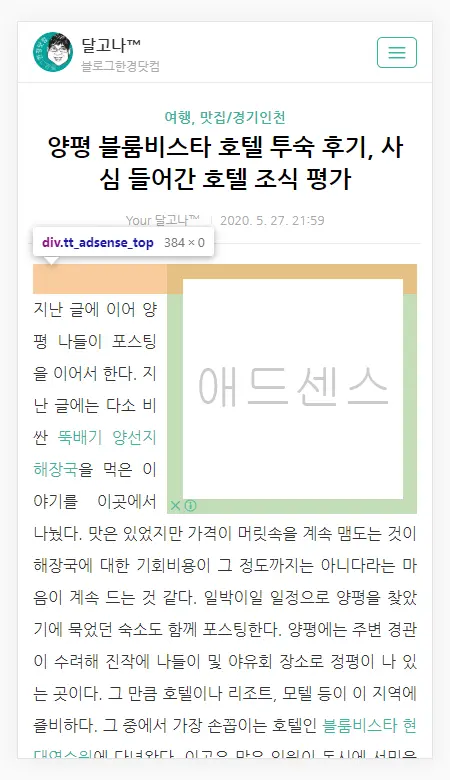
그러다가 발견한 한 가지 문제점이 있었다. 애드센스 위치와 사이즈를 변경해 보며 이것저것 실험을 해보다가 본문에 삽입되는 광고 형태로 광고를 노출시켜보니 눈에 띄는 공간이 발견되었다. 크게 신경쓰지 말까하다가 깔끔한 스킨을 추구하는 상황에서 계속 눈에 거슬렸다. 이놈의 완벽주의가 다시 발현됐다.

원인
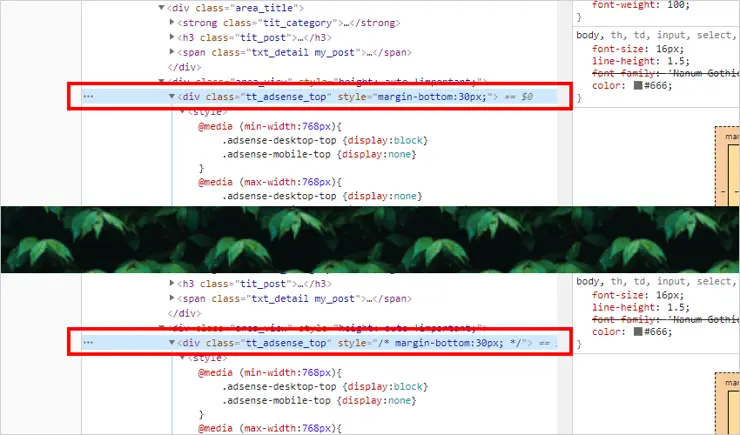
<div class="tt_adsense_top" style="margin-bottom:30px">
이전에는 없었다가 플러그인을 사용하니 생긴 틈이기에 분명히 플러그인과 관련되어 있다고 생각하고 소스를 들여다 보기 시작했다. 아니나다를까 본문 상단 애드센스를 감싸주는 div에 아랫부분 마진이 30px가 걸려 있었다. 추측컨데, 애드센스 광고와 본문이 바로 붙어 있으면 의도치 않은 광고 클릭이 이뤄질 수 있어 예방차원에서 본문과 구분하고자 마진을 강제로 주고 있는 듯하다.
해결책

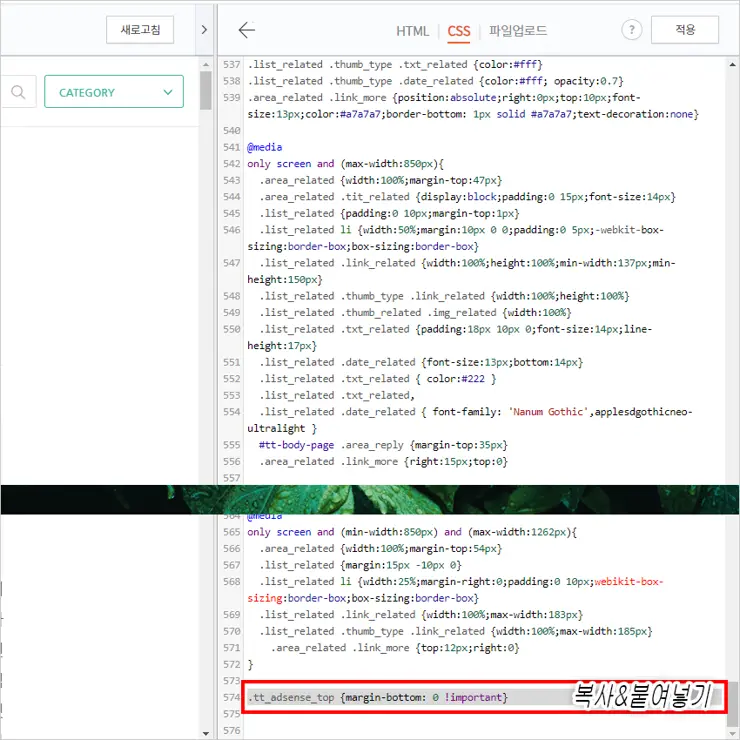
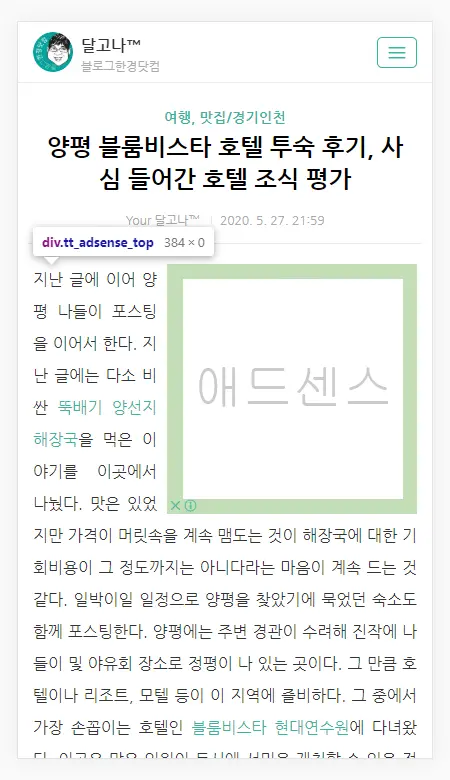
.tt_adsense_top {margin-bottom: 0 !important} /* 상단 Adsense 플러그인 하단 마진 공백 강제 설정*/스킨을 살펴보니 스킨과 무관한 코드였다. 플러그인 자체에 들어가 있는 코드여서 CSS를 강제 수정하는 명령어로 해당 문제를 해결했다. 이제 마음 편히 지낼 수 있다. 해당 문제를 해결하기 위해서는 위 CSS 코드를, 스킨 편집 > html 편집 > CSS 에디터에 아무곳이나 붙여넣기를 하면 된다. 나중에 관리하기 편하게 가장 밑에 넣어주면 간단히 해결 된다. 스킨 저장을 해주고 블로그 본문을 다시 불러오면 해당 여백이 사라진 것을 확인할 수 있다.

이런 수정하시는 모습..그리고 그걸 알려주는 센스
저같은 컴맹에겐 정말 귀한 자료입니다 ㅎㅎㅎ. 진짜 티스토리 4개월전에 시작할때는 그 흔한 캡쳐도 몰랐었는데…
항상 님처럼 경험담 올려주시는분들 덕분에 하나하나 알아갑니다
.오늘 정보감솨합니다
소통 하나는 쭈니형님이 최고인거 같아요~ 늘 앞서서 이렇게 방문해주고 글도 남겨주니 감사할 따름입니다. 본 글이 조금이라도 도움이 되길 하는 마음으로 적었습니다. 혹 나중에 애드센스 이용하시다가 불편하실 때 적용해보세요^^
그 마음 그대로 잘 받았습니다 ㅎㅎㅎㅎ
꼭 활용해보겠습니다
오늘 하루도 고생많으셨슴당~
오오 감사합니다! 저도 애드고시 한번 봐야겠어요!
포스팅 수 10개 이상에 창의작인 글이라면 누구나 통과하더라구요~ 도전해보세요~
와 해결하셨네요!ㅋㅋ 축하드립니다! 저도 애드센스 달면 이 글 다시 보러오겠습니다 ㅎㅎ
달고나님이닷~~ㅎㅎ
오늘도 잘 보고 갑니당~ 🙂
벌써 금요일이네요 .. !! T T ..
(시간 참 빠르네요~)
오늘 하루도 파잇팅팅 입니당~ㅎㅎㅎ
저런 광고 배치가 Active view를 높이는데 굉장히 도움이 된다는 사실.
꿀팁 배워갑니다~~ ^.^
저런 광고 배치가 Active view를 높이는데 굉장히 도움이 되더라구요~~
꿀팁 잘 배워갑니다 !!
안녕하세요 도움을 주셔서 감사합니다
또하나 도움을 받아도 될지 몰라 여쭈어 봅니다.
혹시 글 하단에 당신이 좋아할 만한 콘텐츠 광고삽입은 어떻게 하는것인가요?
암만 찾아봐도 나오질 않네요. 혹시나 시간이 되신다면 간단하게 도움을 주실 수 있나요?
답변이 늦었습니다. 그간 일이 있어서 깜빡하고 지냈네요. 오래기다리게 해서 죄송합니다. 문의주신 광고 플랫폼은 애드센스가 아니라 데이블이라는 광고 플랫폼입니다. 승인받은지 시간이 흘러 기억이 흐릿하나 일 방문자 3,000 이상 되면 광고 승인 받으실 수 있을거예요. 번창하세뇨.