구독자, 방문자들과 소통이 활발한 블로그는 방명록과 포스팅 댓글이 꽤나 많이 달린다. 단순히 문안을 하는 방문객도 있고 질문을 남기기도 포스팅에 대한 평이나 공감한 내용을 나누기도 한다. 특히, 티스토리에 구독 기능이 생겨서 네이버 블로그의 이웃과 같은 개념으로 사막과 같은 블로그가 생명을 얻어 활발하게 움직이는 블로그로 다이나믹 해졌다. 즉, 블로그 운영자가 조금 신경만 쓴다면 양방향 살아있는 블로그가 될 수 있다.이렇게 교류가 활발하게 이뤄지다 보면 자연스레 포스팅 외에도 댓글 내용도 충분히 좋은 컨텐츠가 된다. 즉, 댓글 영역도 충분히 광고 영역이 된다는 해석을 할 수 있다. 여기에서 착안해 댓글 광고를 최근에 추가했다.

쉽게하려면 댓글 영역 위 아래를 광고로 감싸는 방법도 있다. 하지만, 다년간 애드센스 수입 분석 결과 콘텐츠 내에 삽입된 광고에서 클릭율이 높았다. 이를 바탕으로 댓글과 댓글 사이에 광고를 넣는 편이 의미있는 수익을 낼 수 있을 것 같았다. 그래서 이전에 포스팅 한 “티스토리 글목록 사이에 애드센스 인피드 광고 삽입하는 법“을 참고해 댓글과 댓글 사이에 자동으로 광고를 삽입했다. 댓글 사이 자동 삽입 광고를 며칠 지켜보고 유의미한 수익 결과를 얻어 필자가 적용한 그 방법을 소개하려 한다. 만약, 이전에 글목록 사이에 인피드 광고를 자동으로 넣기를 했던 경험이 있다면 댓글 광고 역시도 쉽게 따라 할 수 있다.

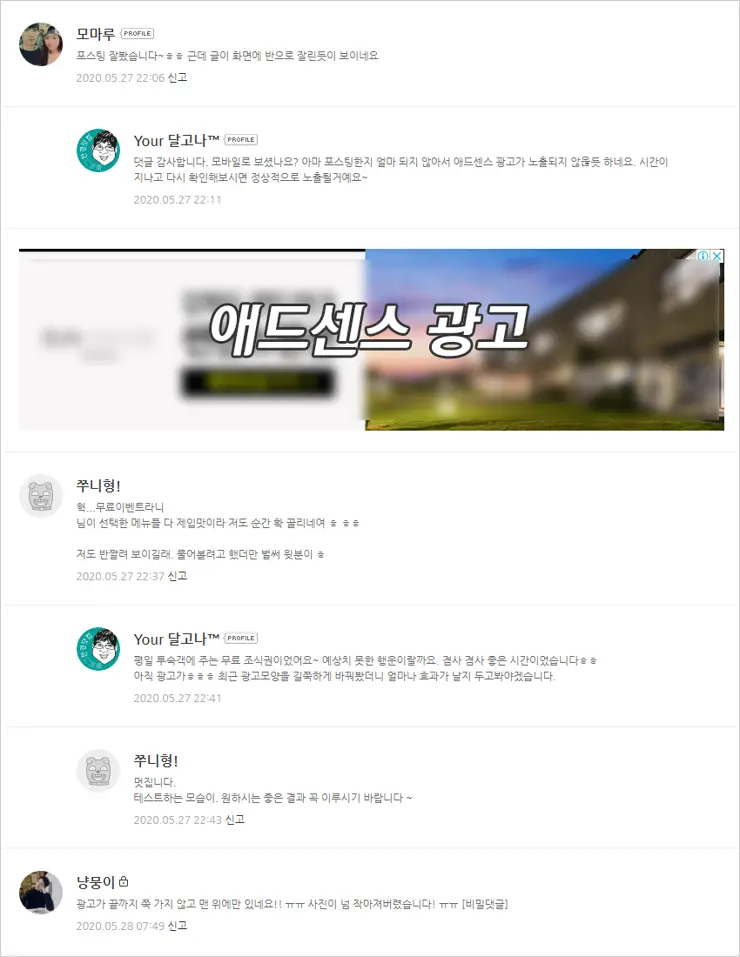
글목록(카테고리)에 광고가 어떤식으로 나오는지 궁금하다면여기를 통해 확인해보자. 댓글 광고가 어떤 식으로 들어가는 지 궁금하면 본 포스팅에 댓글을 달아보자. 두개 이상 댓글이 달리면 ,그 때 부터 광고가 자동으로 삽입된다.
주의! 과도한 광고는 애드센스 정책에 반할 수 있으며 오히려 수익이 줄어들 수 있다.그러니 적당한 광고 수는 본인의 블로그 스타일에 맞게 스스로 찾아서 결정해야 한다.
댓글 사이 애드센스 자동 삽입 방법
1. 스킨 > 편집 > HTML 편집으로 들어가 에디터를 열어준다.
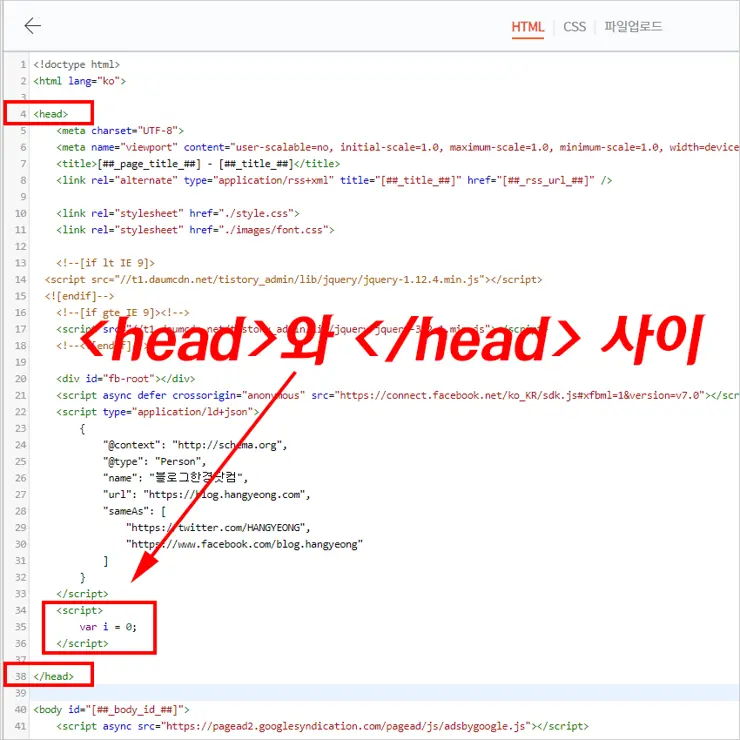
2. <head>와 </head> 사이에 스크립트를 복사해 붙여넣기로 넣어준다.
<script>var i = 0;</script>
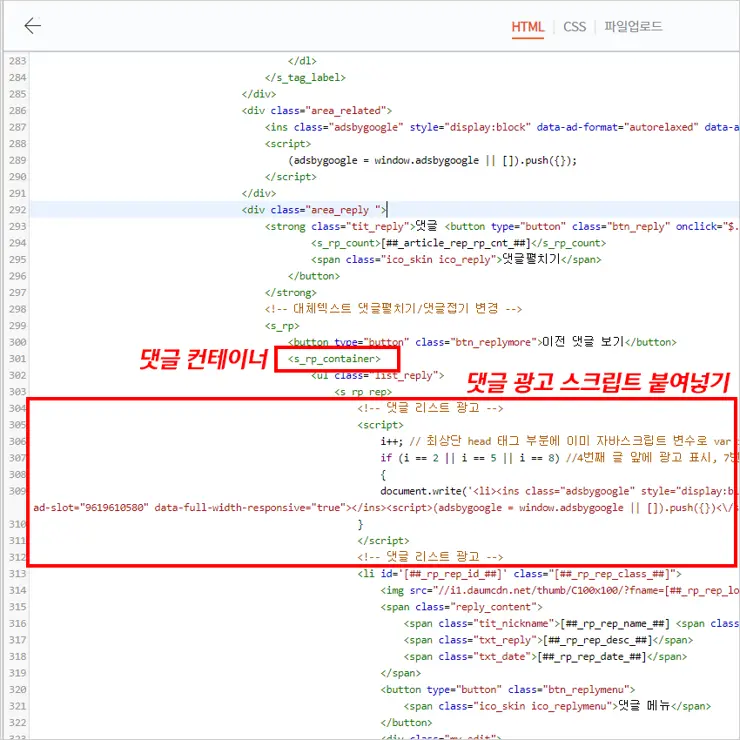
3. 댓글을 감싸는 컨테이너를 찾아서 그 안에 광고 스크립트를 복사해 붙여 넣기 한다. 여기에서는 본인이 애드센스에서 발급 받은 광고 코드도 같이 삽입해주어야 한다. 링크광고를 넣을지 이미지 광고를 넣을지는 본인의 선택에 달렸고 가급적이면 반응형 광고를 추천한다.
<!-- 댓글 리스트 광고 시작, 블로그한경닷컴 https://blog.hangyeong.com--><script>i++; // 최상단 head 태그 부분에 이미 자바스크립트 변수로 var i = 0; 이라고 선언과 초기화함.if (i == 2 || i == 6) //2번째 댓글, 6번째 댓글 앞에 광고 표시{document.write('<li><ins class="adsbygoogle" style="display:block" data-ad-format="auto" data-ad-client="ca-pub-XXXXXXXXXXX" data-ad-slot="0000000000" data-full-width-responsive="true"></ins><script>(adsbygoogle = window.adsbygoogle || []).push({})</script></li>')}</script><!-- 댓글 리스트 광고 끝 (참고: https://blog.hangyeong.com/1050)-->
write스크립트에서 애드센스 코드를 앞뒤로 <li>와 </li>로 감사준 이유는 댓글의 CSS를 그대로 적용해 스킨과 부자연스러운 현상을 없애기 위해서이다. 이건 스킨 마다 조금씩 다를테니 본인 스킨에 직접 테스트 후에 적용해야 한다.
댓글 사이 광고 위치를 변경하기
if (i == 2 || i == 6) //2번째 댓글, 6번째 댓글 앞에 광고 표시
이 부분에서, 숫자를 원하는 위치에 해당하는 숫자로 변경하면 된다.
i== 2 의 의미는 두 번째 댓글을 의미한다. 두 번째 댓글 바로 위, 즉 첫 번째와 두 번째 댓글 사이에 광고를 삽입한다. 2개의 댓글 이상이 달려야 이 스크립트가 광고를 자동으로 삽입한다. 2를 3으로 변경하면 두 번째와 세 번째 사이에 광고가 삽입된다.
댓글 사이 광고 갯수 변경하기
기본 세팅은 두개의 광고가 앳글 사이에 삽입되는 코드인데, 세개 네개로 확장할 수 있다.
광고 2개 삽입 예: if (i == 2 || i == 6)
광고 3개 삽입 예:if (i == 2 || i == 6|| i == 10)
이런식으로 확장해 나가면 된다.
본문텍스트반응
소스 복사가 잘 안될 수 있기에 텍스트 파일을 하나 만들어서 같이 업로드한다. 이 파일을 다운 받아서 스킨에 적용하면 된다.
큰 틀에서는 모든 과정이 끝났다. 지금까지 발견되는 이렇다할 문제는 없었다. 데스크탑과 모바일 환경 모두에서 광고 노출 잘 되고 있다. 클릭도 어느정도 생긴다. 즉, 댓글 광고에서 수익이 생긴다는 이야기다. 혹여나 발생하는 소소한 문제는 댓글로 문의를 주면 검토해 보도록 하겠다.
좋은 정보 감사 해봐야겠네요
별말씀을요~ 좋은 컨텐츠로 안장작인 수익 응원합니다~
감사해요 ^^
애드센스로 이것저것 시도해보시고 또 공유해주시는 점 항상 잘 보고 있습니다! ㅎㅎ
함께 성장해요^^ 작지만 나누면 좋을 것 같다란 생각에 서둘러 적어봤습니다ㅎ
오`~~~ 굿입니다 .
클릭도 오르시고, 아무 문제 없다라..
오후에 다시 자세히 보면서 해봐야겠습니다. 진짜 고급정보 감사합니다.^^
애드센스외에도 다음 애드핏이나 다른 광고도 동일하게 활용할 수 있어요~ 천천히 보시고 적용해보세요^^
오늘도 휘게 출첵이요~ 도장 쿵쿵 !!~ 🙂
월요일도 힘차게 화잇띠잉~ ㅎㅎ
도장쾅쾅~~
오오… 꿀팁 감사합니다.. 나중에 한번 꼭 시도해볼게요!!!
네 수익형 블로그에서는 늘 광고 위치가 고민이니까요^^
오! 핵꿀팁! 저도 애드센스 하면 바로 슈슈슝!
이제 곧 승인나실 듯 합니다 ㅎㅎㅎ 고고고
좋은 정보 감사합니다. 저도 한 번 시도해봐야겠네요.
도움이 되길 바래요^^
좋은 정보 감사합니다. 이걸 응용해서 글 목록 사이에 광고를 삽입하는 스크립트도 작성이 가능할 것 같네요.
네 맞습니다. 글 목록 사이에 인피드 광고 자동 삽입 관련 포스팅을 오래전에 같은 코드로 포스팅 했고 그걸 참고해서 본 포스팅을 작성한 것입니다.
https://blog.hangyeong.com/807
관심있으면 한 번 들려보세요^^
정보 감사합니다 저도 나중에 조건이 맞으면
꼭 적용해볼게요 ~
저도 승인되면 해보고 싶네요
좋은정보 감사요~
도움많이되는 블로그네요~~정독 구독 하고갑니다.
댓글 사이의 광고를 검색하다 보니 이글의 이미지 까지 동일한 것을 사용해 포스팅한 글이 바로 이 글의 다음 순위로 나와서 알려드립니다.
https://naloblog.tistory.com/244
제보 감사합니다. 좀 더 증거 자료를 수집해 적절한 조치를 취하도록 하겠습니다.