포토샵에서 간단히 화살표를 삽입 하는 법을 알려드리도록 하겠습니다. 사실 이 포스팅은 저를 위해서 하는 겁니다. 이 방법이 간단한데 종종 까먹고서 화살표를 찾으러 다니기 일 수 였거든요. 포토샵에서 제품 리뷰나 강좌 작성을 할 때 화살표 지시선을 이용하게 될 때가 종종 있습니다. 이럴 때 화살표를 다른 이미지에서 찾아서 넣거나 화살표 모양의 shape를 이용하는 경우가 있는데 이 경우 크기 조절시 화살표 부분과 몸통 부분이 같이 변경이 되어 원하는 화살표 지시선을 만들기 어렵습니다. 자 지금 부터 간단하게 포토샵 내이 포함된 기본 기능으로 화살표 지시선을 삽입 하는 법을 소개 하도록 할게요.

포토샵내 툴 중에서 라인툴을 이용하는 방법입니다.
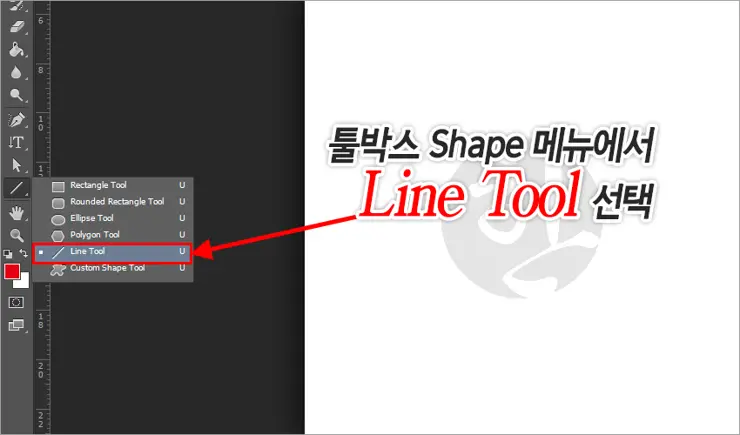
먼저 포토샵 툴박스내에 Shape 메뉴 에서 Line Tool을 선택 해 줍니다.

그러면 라인을 자유롭게 레이어 위에 그릴 수 있습니다. 라인을 그릴 수있지만 우리가 원하는 화살표 지시선은 찾아 볼 수가 없죠.
자 지금부터 설명을 보시면 됩니다.
프레임 하나에 너무 많은 정보를 설명하려다 보니 첨부한 그림이 정신이 없네요. 참고 봐주세요.

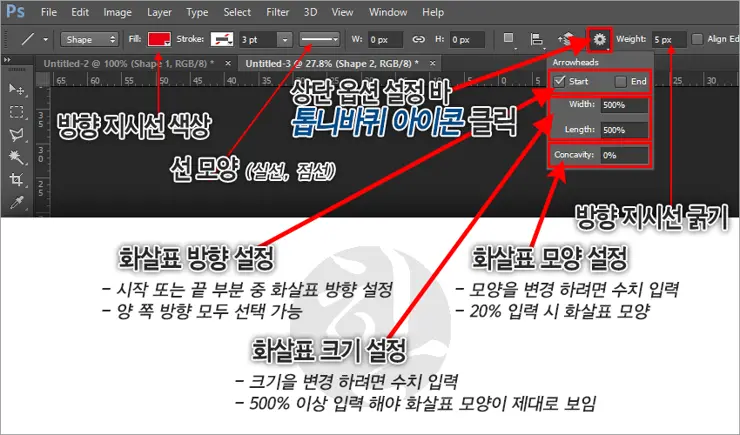
포토샵 상단에 보면 선택한 툴의 상세 설정 값을 지정 할 수 있습니다. 이곳에서 톱니바퀴 모양을 설정 아이콘을 클릭 해줍니다.
화살표를 선이 시작하는 곳에 나타나게 할지 아니면 끝나는 곳에 나타나게 할지 선택을 해줍니다. 양 방향 화살표가 필요하다면 양쪽 모두 선택 해 주면 됩니다. 그런 후에 적절한 수치를 입력 해주면 화살표 모양이 만들어 집니다. 수치에 따라 화살표 모양이 커지거나 작아 집니다. 원하시는 사이즈를 찾기 위해서 일일이 수치를 대입해 보면서 화살표의 크기나 모양을 확인 하시면 됩니다.
위 이미지에 나온 수치는 제가 주로 이용하는 수치 입니다.