블로그 운영을 하면서 애드센스를 달고 나서 본격적으로 수익이 발생하면 이것저것 처리해야 할 기분좋은 일거리가 생긴다. 그 첫번째로 애드센스에서 주소확인을 위한 PIN번호를 우편으로 발송한다. PIN번호 발송 기준은 누적 수익이 10불을 초과하면 PIN번호를 발송한다. PIN번호가 발송됐다는 이메일을 받고 약 2주에서 최대 4주 정도 기다리면 애드센스에 입력해 놓은 집주소로 PIN번호가 도착한다. 이 핀번호를 애드센스에서 입력하면 주소확인 과정이 끝이 난다. PIN번호를 제 때 입력하지 않으면 광고 개제가 제한 될수도 있고 수익금 지급도 보류가 된다. 그러니 애드센스 가입시 정확히 주소를 입력해 두어야 한다. 혹여나 주소가 잘 못됐다면 PIN번호 발송 전에 미리 수정해 두어야 한다.

구글 애드센스 주소확인 PIN

지난 3월 4일 누적 수익금이 10불이 넘어 애드센스 측에서 PIN번호를 발송했다. 3월 31일 글을 쓰는 오늘 PIN번호가 집으로 도착했다. 애드센스에서 핀번호를 발송 하고 정확히 4주가 걸렸다. 해외에서 PIN번호가 배송되는 만큼 넉넉히 그 기간을 기다릴 필요가 있다. 이는 추후 수익금을 수표로 받을 경우에도 해당한다.

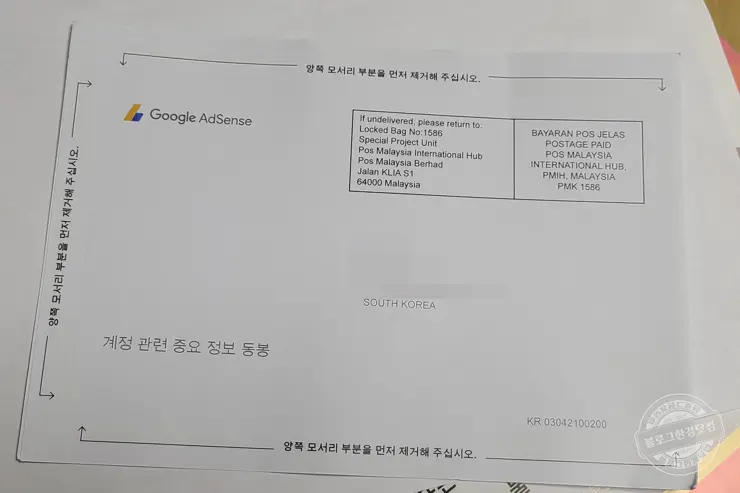
구글 애드센스 주소 확인 PIN 우편물

도착하는데 4주 걸린 주소확인 PIN번호가 담긴 우편물이다. 반송 주소가 말레이시아로 된 것으로 미루어보아 말레이시아에서 발송된 것으로 추측이 된다.



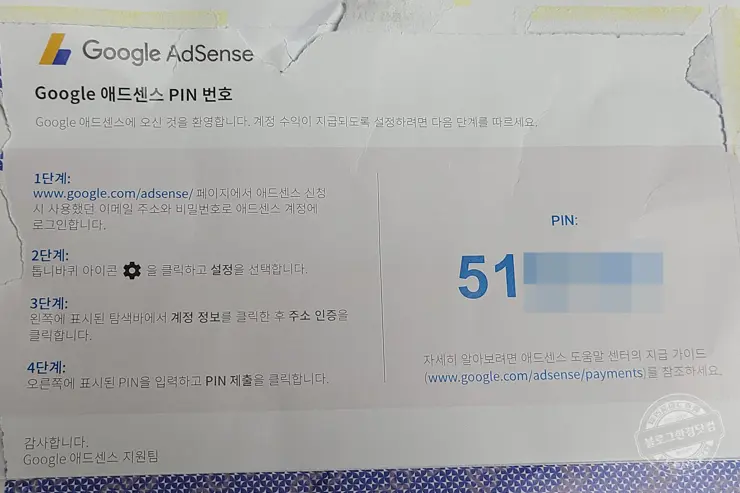
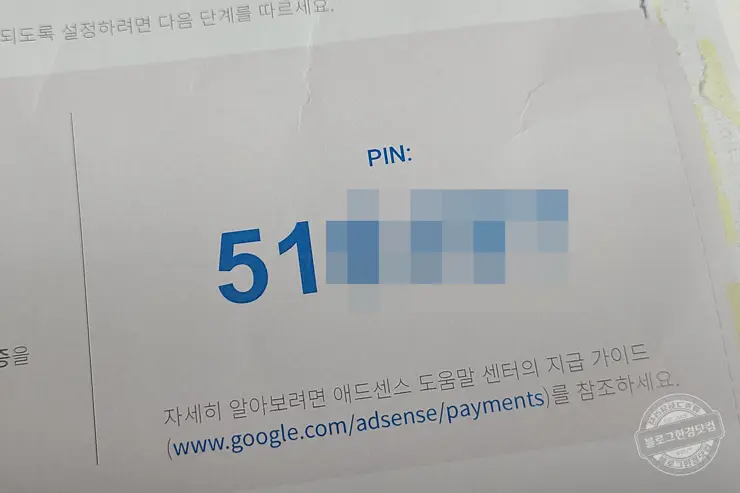
봉투를 뜯으면 위와 같은 내용이 인쇄되어 있다. 오른쪽으로 크게 6자리 PIN번호가 인쇄되어 있다. 이 번호를 애드센스에 입력하면 주소 확인이 가능하다.

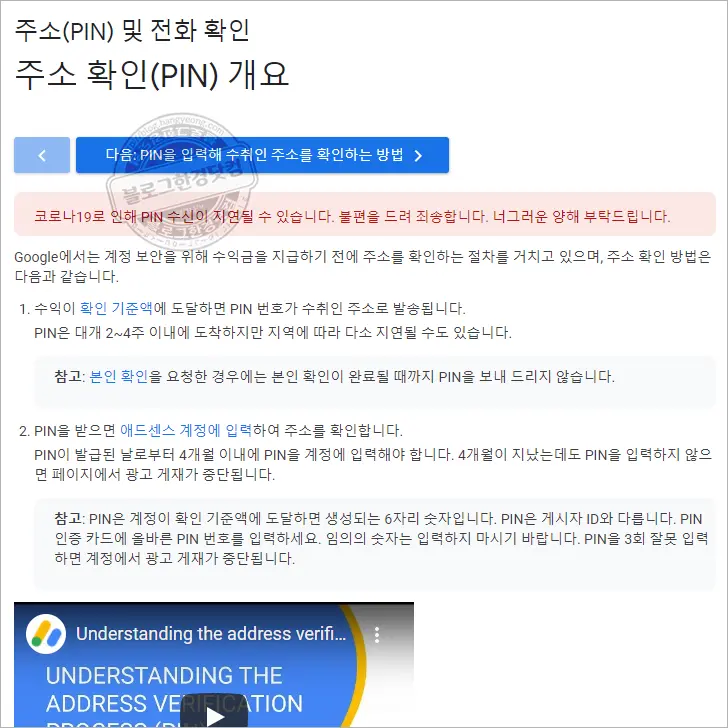
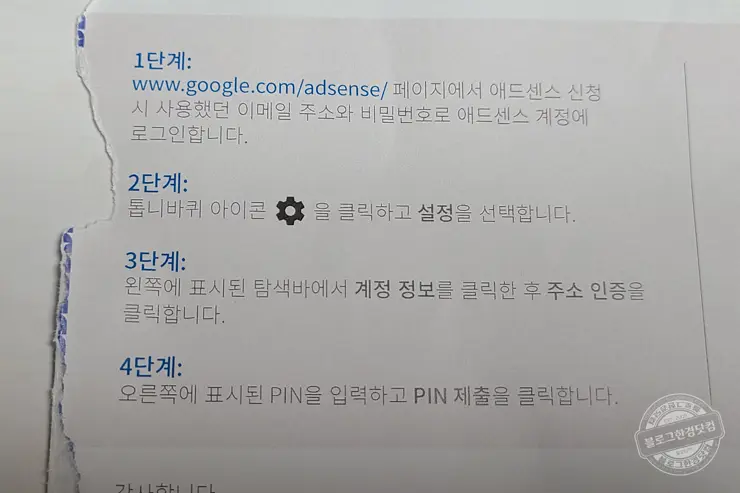
안내문에서 소개하는 주소 확인을 위한 PIN제출 과정은 총 4단계로 진행한다.
1단계, 구글 애드센스에 로그인한다.
2단계, 톱니바퀴 아이콘을 클릭 후 설정을 선택한다.
3단계, 계정정보를 클릭한 후, 주소 인증을 클릭한다.
4단계, PIN번호 입력 및 제출한다.
이 순서로 하려고 했으나 실제로는 이렇게 하지 않고 로그인 후에 바로 메인화면에서 진행할 수 있다.

구글 애드센스 주소 확인 PIN 제출하기

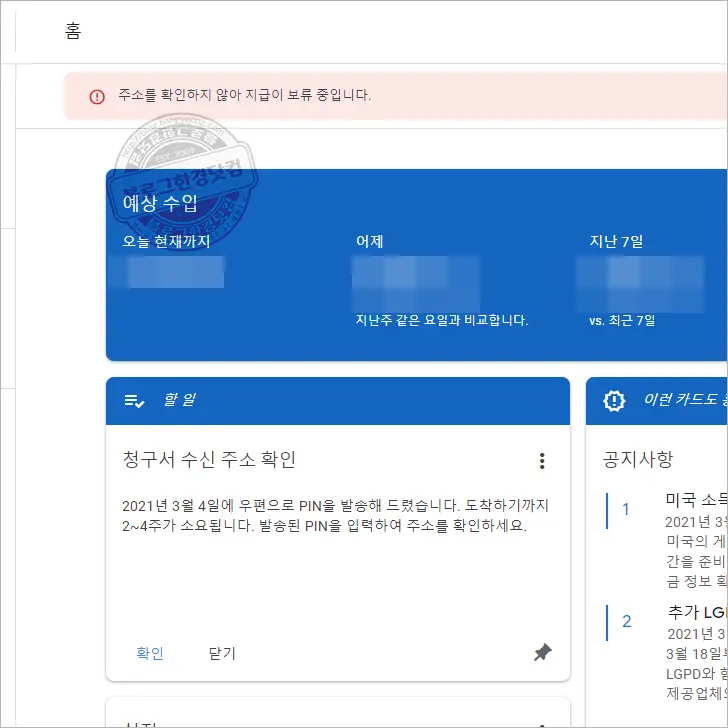
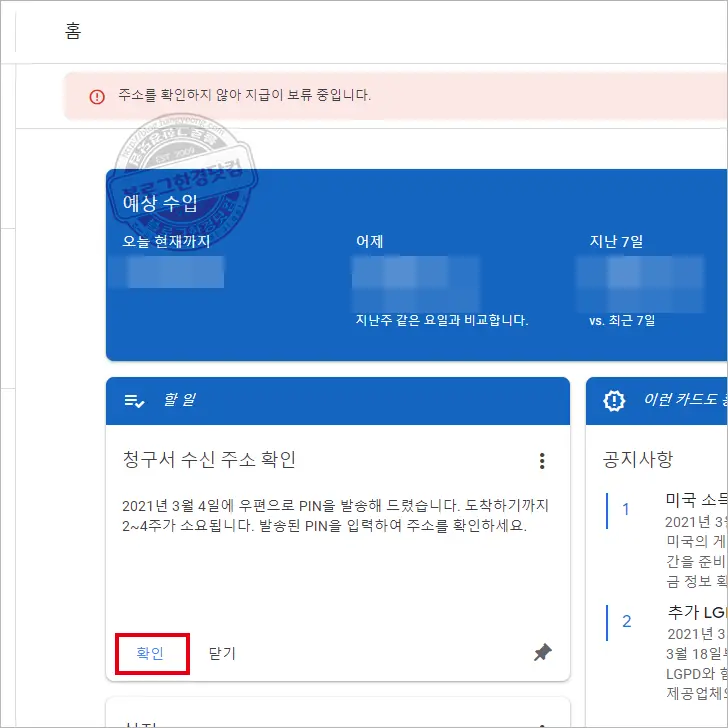
안내자에서 소개된 단계로 진행하려 한참을 헤매다가 메인화면에 보니 청구소 수신 주소 확인이라는 할일 카드가 활성화 되어 있었다. 이리저리 헤맬 것 없이 메인화면에서 바로 PIN번호 제출이 가능하다. 청구서 수신 주소 확인 카드에서 확인을 누른다.

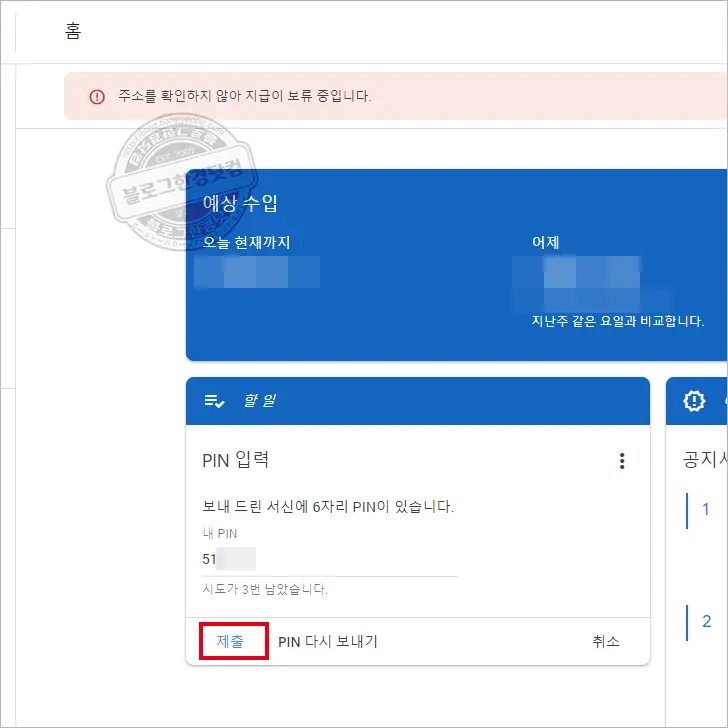
우편물에 인쇄된 PIN을 입력하고 제출을 누른다.

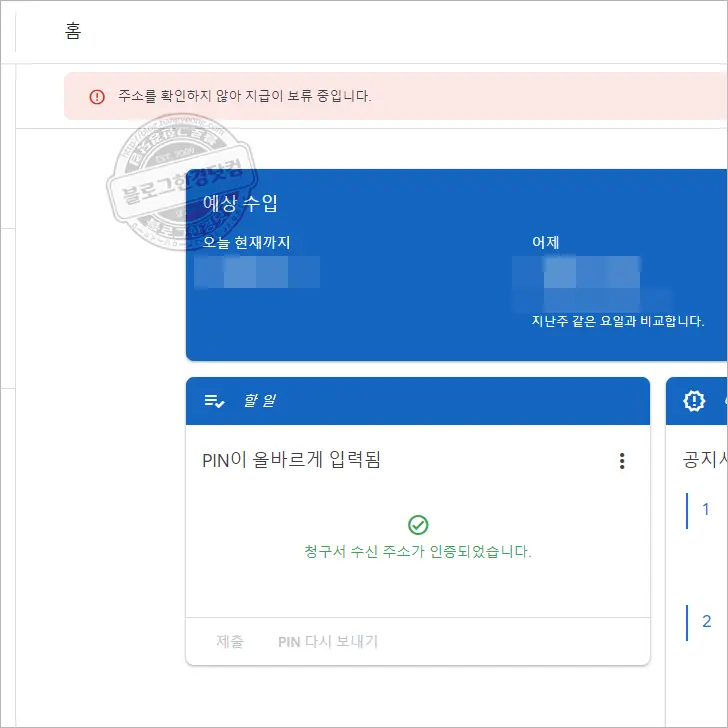
PIN이 올바르게 입력됐다는 문구와 함께 청구서 수신 주소가 인증이 완료됐다.

상단에 알림 문구로 뜨던 “주소를 확인하지 않아 지급이 보류중입니다.”라는 알림도 사라졌다. 정상적으로 애드센스를 이제 이용할 수 있다.
10$ 달성 축하해요~