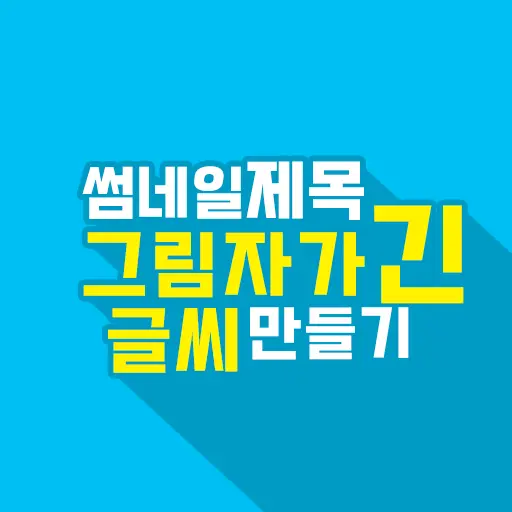
썸네일 만들기에도 유행이 있다. 요즘엔 큼직막한 글씨에 한눈에 쏙 들어오는 디자인이 인기를 끈다. 직관적이어야하고 사람들의 시선을 한 번에 뺏어야 하고 내용전달이 확실해야 한다. 즉 집중할 수 있는 디자인이어야 한다. 광고사의 문구 같지만 요즘 썸네일을 만드는 경향이다. 이와 같은 결에서 최신 유행하는 썸네일의 제목 디자인 중 하나가 글씨와 더불어 그림자가 길게 늘어진 형태의 디자인이 유행한다. 아마도 요즘 유행하는 뉴트로의 영향이 미치는 것 같다. 그림자가 긴 글씨로 썸네일을 만들었을 때 장점은 현대적이면서 세련되지만 동시에 복고적인 특징을 지니고 있다. 디자인적으로 그렇고 시각적으로는 글씨 내용이 강조가 되 내용에 집중력이 생긴다. 위에서 언급한 직관적이면서 시선을 한 번에 사로잡을 수 있고 내용전달에 아주 우수하다.
그림자가 긴 글씨 썸네일을 유튜브 썸네일에서 자주 보게 된다. 아마도 위에서 언급한 강점 때문에 경쟁이 심한 유튜브 생태계에서 시선을 한 번에 받고 조회수를 늘리기 위한 제작자들의 몸부림으로 생각이 든다.

썸네일 제목, 포토샵에서 그림자가 긴 글씨 만들기
지금부터 제목용 썸네일 만들기 편, 포토샵으로 그림자가 긴 글씨 만드는 법 강좌를 시작하겠다. 준비물은 배우고자 하는 의지, 남는 시간, 포토샵이 실행될만한 컴퓨터 정도만 있으면 된다. 글씨 만드는 법은 어렵지 않으니 천천히 따라서 하면 크게 여러움 없이 뚝딱 하나 만들어 낼 수 있을 거다.
원하는 문구 작성

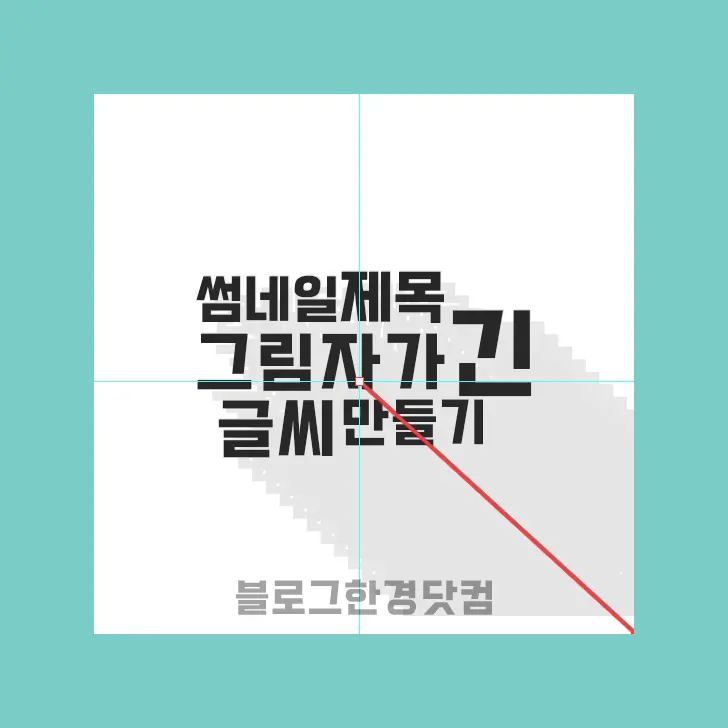
먼저, 팔레트를 열어서 빈레이어에 제목으로 쓸 문구를 입력한다. 글씨의 크기와 배치를 적절하게 해주면 훨씬 예쁘게 썸네일 제목을 만들 수 있다. ‘썸네일제목 그림자가 긴 글씨 만들기’라는 문구를 글씨의 크기와 간격 강조할 부분을 구분해 배치를 했다. 단순한 문구지만 어떻게 배치를 하는지에 따라 또 어디에 강조를 주는지에 따라 시각적 효과가 다르다. 필요에 따라서 자유변형툴{Ctrl + T}을 이용해 늘리거나 줄이고 좌우로 비틀면서 입체적인 효과를 더 줄 수 있다.
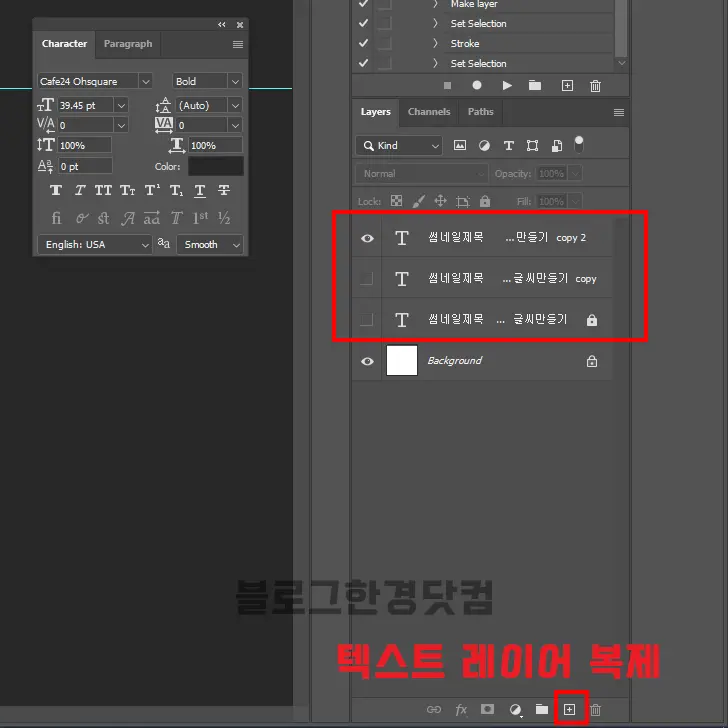
문구가 입력된 텍스트 레이어 복제

전 단계에서 문구 입력 및 배치를 완료 했으면 다음으로 텍스트 레이어를 복제를 해준다. (Tip 원본의 보호를 위해서 여유분으로 복제를 하나 더 해주고 잠금을 해주면 혹시 편집을 하다가 지워지거나 변경되는 일을 예방할 수 있다.)
텍스트 레이어 브러쉬 등록 및 설정

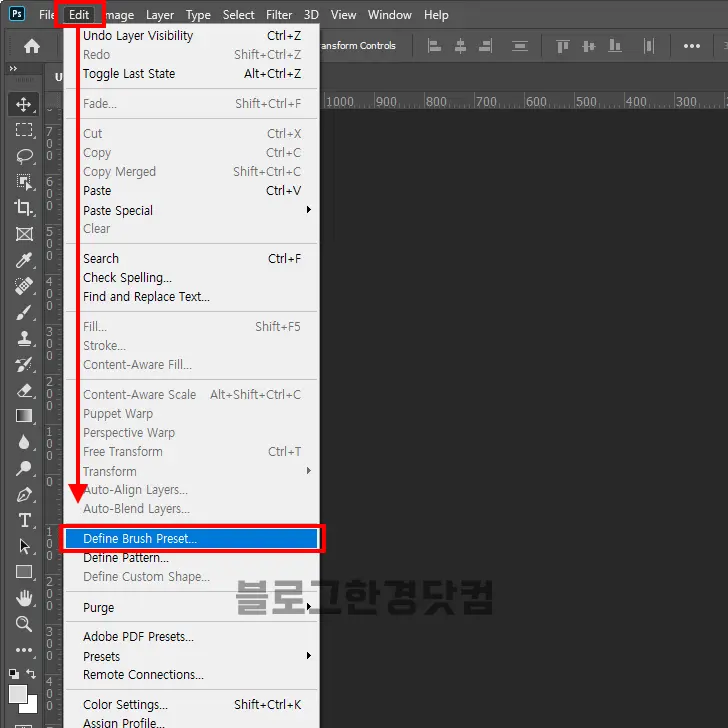
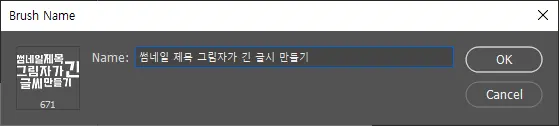
텍스트 레이어 브러쉬 등록 방법: Edit [편집] – Define Brush Preset [브러쉬사전정의]

Edit탭으로 들어가서 중간에서 조금 밑 부분에 Define Brush Preset 메뉴를 선택하면 작성한 문구를 브러쉬로 저장할 수 있다. 이 때 브러쉬의 이름을 지정해주고 OK를 눌러 등록을 완료한다.

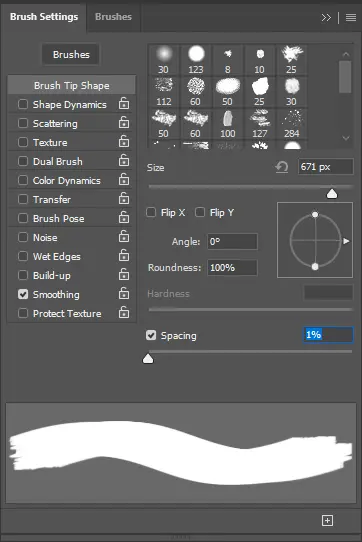
등록이 완료 됐으면 F5를 눌러 브러시 세팅화면에서 Spacing [간격] 값을 1%로 변경한다. 간격이 넓으면 빈 공간이 생겨 도장을 찍은 것처럼 되어 긴 그림자로 표현이 되지 않는다.

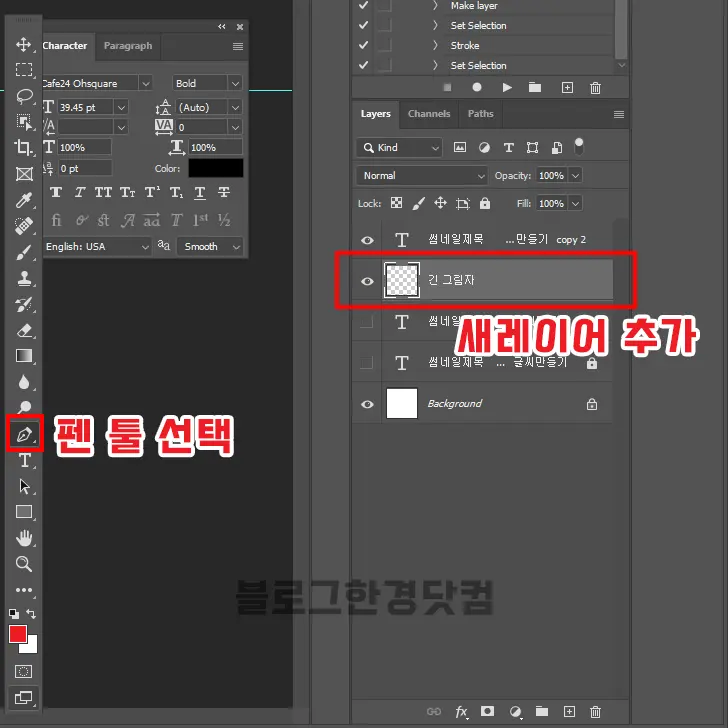
새 레이어 추가, 펜 툴 선택

이제 그림자를 그릴 레이어를 하나 더 추가 한다. 그리고 등록된 브러쉬를 이용해서 그림자를 만들기 위해 도구박스에서 펜 툴을 선택을 한다.


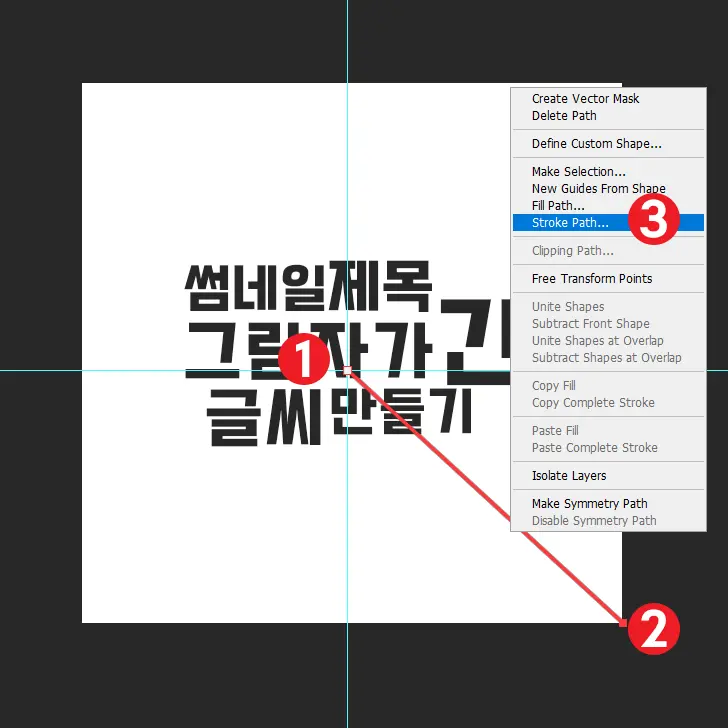
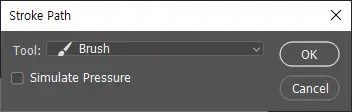
펜툴을 이용해 가이드 선에 맞춰 ①정중앙에 점을 하나 찍고 ②우측 밑 부분 꼭지점에 점을 찍어준다. 그러면 대각선 직선이 그어진다. 쉬프트를 누른 상태에서 이 과정을 해주면 반듯하게 직선을 만들 수 있다. 여기까지 했으면 ③마우스 오른쪽 버튼을 클릭해 팝업 메뉴를 불러온다. 팝업 메뉴 중에서 Stroke Path [패스 획]를 선택하고 Tool 선택 화면이 뜨면 브러쉬를 선택하고 OK를 누른다.

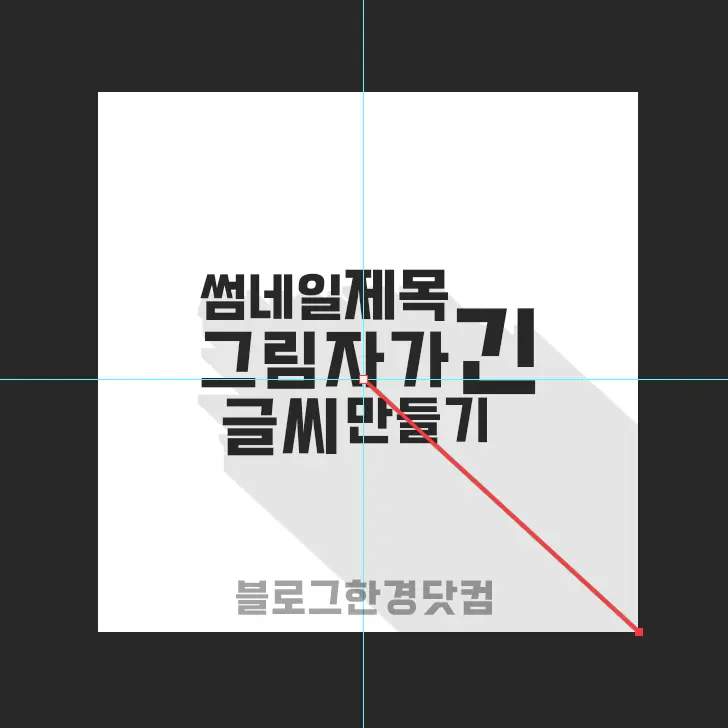
라인에 따라서 그림자가 생성이 된다.
간격 보정 및 제목 꾸미기

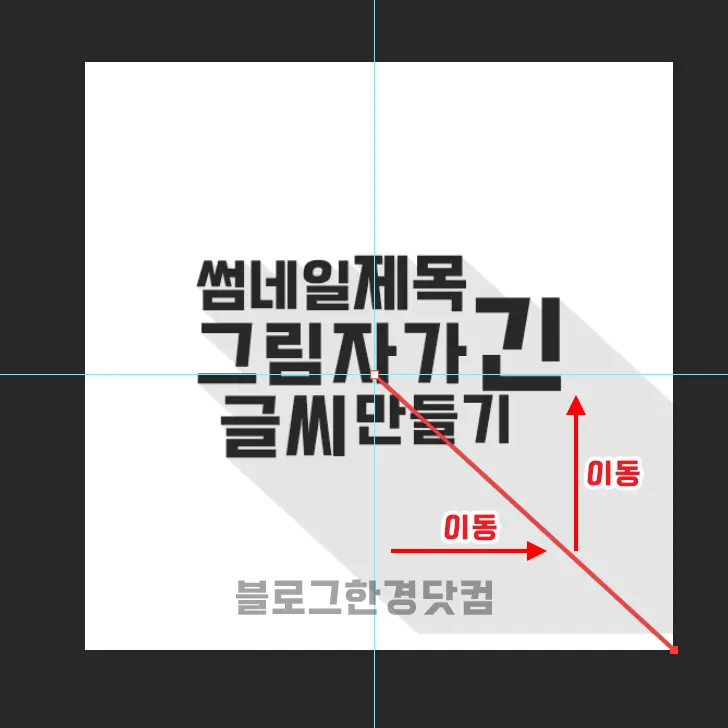
이제 마지막이다. 텍스트 문구, 그림자가 다 만들어 졌다. 그런데 아직 간격이 맞지 않아 그림자 처럼 보이지 않는다. 그림자 레이어 또는 텍스트 문구 레이어를 이동하면서 간격을 맞춰준다. 간격 보정 이후에는 배경 색상을 선택 및 폰트 꾸미기를 해서 보기 좋게 만들어주면 완성이다.

그림자가 긴 글씨를 만드는 방법을 보면 단계가 어려 단계를 거쳐서 진행하기 때문에 처음에 봤을 때는 어려워 보인다. 하지만 한 번 따라서 해보고 여러번 연습해보면 어려운 작업이 아니기에 금방 손에 익는 작업이니 전문가가 아니더라도 누구든 만들 수 있다.
포토샵에서 한 번 시도해봐야겠네요.
유익한 정보 감사합니다.
앗 좋은 정보 감사합니다! 필요했던 정보인데 ㅎㅎ 덕분에 좋은 썸네일을 만들 수 있을 것 같아요!