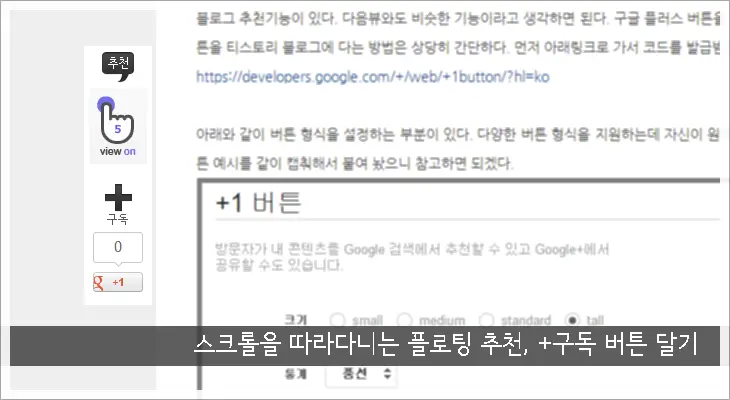
지금 블로그 우측을 보면, 스크롤을 이동해도 고정되어 있는 다음뷰 추천손가락과 구독 버튼 등을 볼 수 있다. 기존에 상단 혹은 하단에 배치했던 추천 버튼은 블로그 방문자의 시야에 금방 벗어나기 때문에 추천 클릭률이 낮았다. 하지만 이렇게 화면상에 고정시켜 놓고 스크롤을 내리거나 올려도 화면상에 노출이 된다면 방문자가 글을 추천하고 싶을 때 바로 추천버튼을 누를 수 있기 때문에, 그 만큼 방문자의 클릭률을 높일 수 있다. 추천 수가 높으면 다음뷰에서 상위에 랭크된다. 그렇게 되면 더욱 더 방문 유입을 높일 수 있기에 블로그 운영에 더욱 힘이 실릴 것이다.

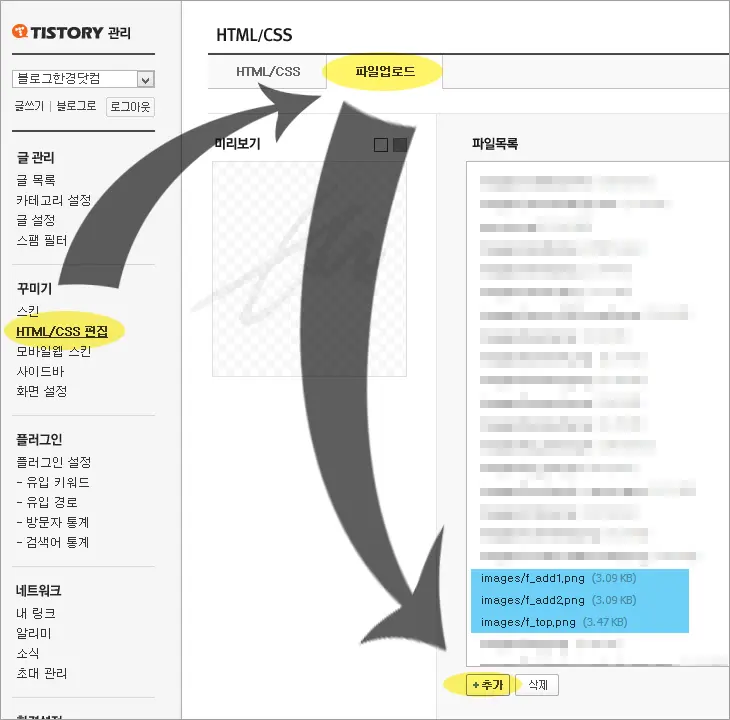
먼저 압축된 이미지 파일을 다운로드하고 압축을 해제한 후, 이미지를 블로그에 업로드 한다. 압축을 해제하면, 텍스트 파일이 들어있다.이 텍스트 파일에 관련 소스코드가 들어있다.

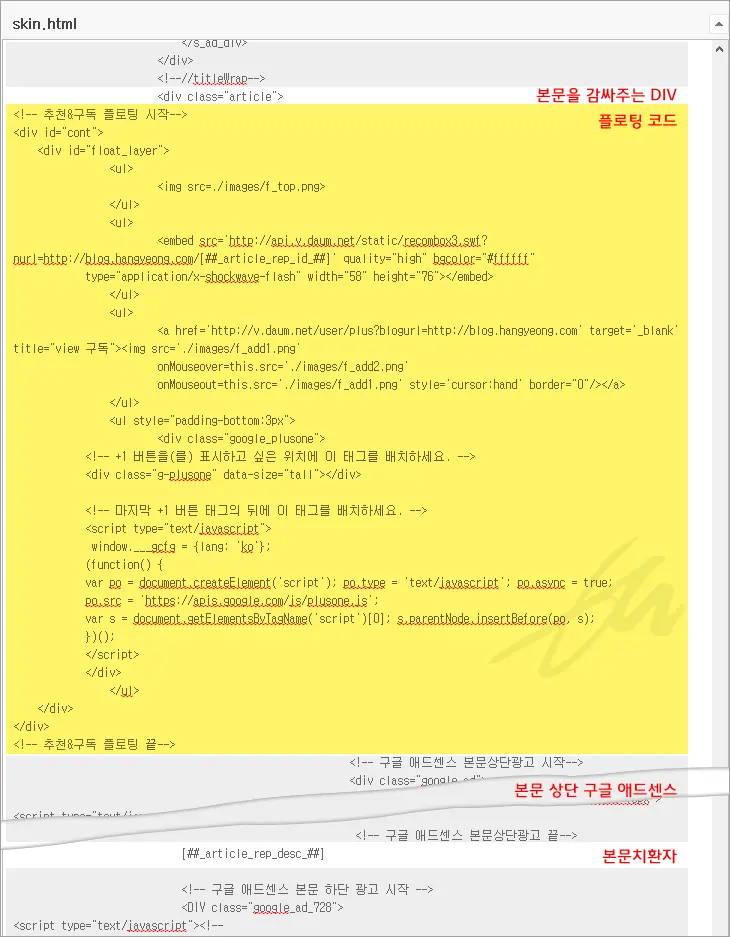
압축파일 안에 있는 텍스트 파일을 열면 소스가 나온다.블로그URL 부분만 변경해서 복사 한다. 그런 후에, skin.html내에 <..div class=”article”..>과 [..##_article_rep_desc_##..] 사이에 해당 코드를 붙여 넣기 한다. 본문 치환자를 감싸주는 div 클래스 명이 스킨마다 다를 수 있으므로 본문 치환자를 찾는게 수월할 것이다. 대부분의 티스토리 블로그 저 위치에 구글애드센스를 삽입하는데, 애드센스 코드보다 플로팅 코드가 위로 가야 한다.

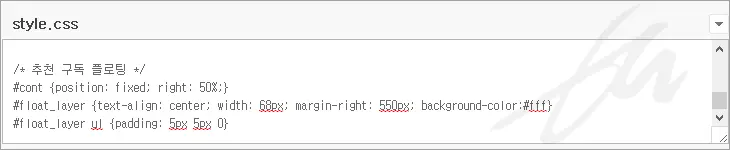
그리고 style.css 본인의 블로그 스킨에 맞게 폭을 수정해 준 후, 아래와 같이 style.css 편집창에 아무 곳이나 붙여넣기 하면 된다. 보통 위치를 찾기 쉽게 제일 마지막에 삽인한다.

따라다니는 버튼에 보면 구글 플러스도같이 있는 것을 확인 할 수 있는데, 이 부분은 아래 글을 참고하면 되겠다.
2013/07/30 – [IT/블로그/티스토리] – 티스토리에 구글 플러스원(+1)을 달아보자
설치하다가 어려움이 있다면 댓글 주시면 성의것 답변해 드리겠습니다.
추가(2013.08.04) 버그수정이 있어서 알려드립니다.
style.css에 넣은 값만 수정해주시면 됩니다.
처음 올려드렸던 대로 하시면 플로팅 Div가 본문까지 감싸는 버그가 있습니다.
따라서 역마진을 주셔야 하는데요.
예시
/* 추천 구독 플로팅 */<#cont {position: fixed; left: 50%;}#float_layer {text-align: center; width: 86px; margin-left: -630px; background-color:#fff}#float_layer ul {padding: 5px 5px 0}지금 이후로 받으시는 첨부파일에는 수정되어 있습니다.
감사합니다. 해결 하였습니다.^^
잘 쓰겠습니다~
잘보고 갑니다. 다가오는 추석 잘보내시길^^
감사합니다. 설치할까 미루다 오늘 한경님 덕분에 설치했네요. 좋은 하루되세요.
ㅠㅠ감사합니다..