YouTube 공유 코드에는 width 와 height이 지정되어 있습니다. 너비와 높이의 값이 정해져 있기 때문에 반응형 웹 환경에서는 삽입된 유튜브 영상이 간혹 잘려 보이는 경우가 있습니다. 그렇다고 width값에 100%를 주고 height을 auto로 놓으면 높이 값이 제대로 반영이 안되는 경우가 생깁니다. 그래서 youtube와 같이 iframe 코드를 사용하는 공유코드를 반응형 웹에 맞게 삽입하기 위해서는 특별한 방법을 사용해야 합니다.

대표적으로 div로 감싸서 CSS값으로 설정하는 방법이 있습니다. 이 방법의 경우 모든 공유 코드 앞뒤로 div로 입혀줘야 하기 때문에 기존에 포스팅한 게시물의 경우 일일이 수정해줘야 하는 번거로움이 있습니다. 또 새로 삽입을 해야 할 때도 div 코드를 입력해주어야 하니 번거롭습니다. 지금 부터 제가 소개하는 방법은 동영상 제공업체에서 공개하는 공유코드 그대로 원 소스에는 아무런 수정 없이 jquery를 통한 자동 반응형 변경 방법입니다.
1. 다운로드 및 업로드
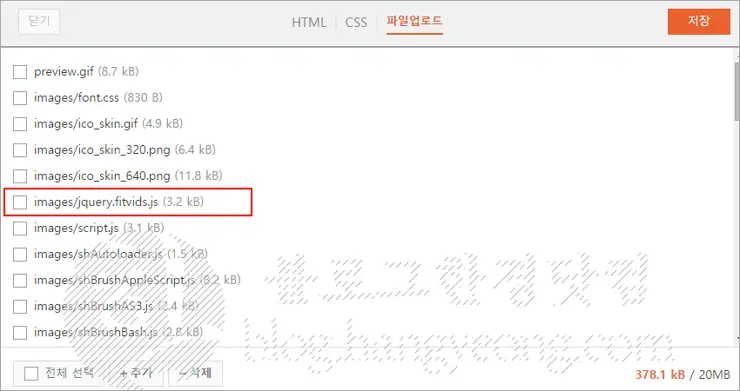
위 파일을 다운로드 후, 압축을 해제하면 자바스크립트 파일이 나옵니다. 해당 파일을 티스토리 스킨 업르도 하는 곳에 업로드 합니다.

2. 코드 붙여넣기
그리고 아래 보이는 코드를 skin.html의 </body> 위에 복사해서 붙여 넣기 합니다.
// Basic FitVids
<script src="./images/jquery.fitvids.js"></script>
<script>$(".entry-content").fitVids();</script>
</body>위 코드는 티스토리에서 공식 제공하는 반응형 스킨 북클럽의 경우를 기준으로 설명을 하였습니다. 괄호 안의 .area_viewentry-content는 본문 치환자인 [##_article_rep_desc_##]을 감싸는 div의 class 값입니다. 스킨에 따라 이 부분은 다를 수 있으니 해당 스킨에 맞에 수정해 주어야 합니다.
<div class="entry-content">
[##_article_rep_desc_##]
</div>위 코드까지 붙여 넣었다면, 모든 설정은 완료 됐습니다. 기존에 삽입했던 유튜브 영상을 한 번 확인 해 보세요. 크기가 제각각 이었던 영상이 본문 크기에 딱 맞게 변경 됐을 겁니다. 반응형이기 때문에 접속 하는 기기의 크기에 맞춰 자동으로 가로사이즈에 맞춰서 나올거예요
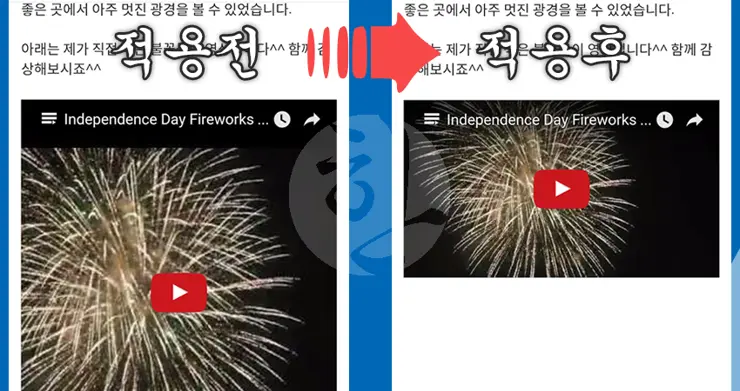
3. 위 코드를 적용하면 어떻게 달라지나?

위 이미지는 코드 적용 전후 결과를 비교 해 보았습니다. 적용 전에는 크기를 지정한 그대로 화면에 노출 되는 것을 확인 할 수 있습니다. 하지만 코드를 적용후에는 유트브 첨부 영상이 화면에 맞게 배치되었습니다. 기존에 포스팅 했던 내용도 모두 자동으로 기기에 맞게 변경되어 보여집니다. 추 후에 동영상을 삽입할 때도 공유 코드 변경을 신경 쓸 필요 없이 유튜브나 비메오에서 제공하는 공유소스를 그대로 삽입하시면 됩니다.
혹시 설정에 오류가 있거나 문제 발생시 댓글로 문의 주시면 해결 방안을 찾아 보도록 하겠습니다.
내용출처
요즘 맥에서 유튜브 링크가 제대로 안되서 고민이었는데 이 방법도 한번 시도 해봐야겠네요.
즐거운 명절 되시고
새해 복 많이 받으세요. ^_^
@SONYLOVE님도 새해 복 많이 받으세요^^
방법은 좀 다르지만 제 블로그에 이미 있는 소스코드인 듯 하네요 ㅎㅎ 저도 저거 구현하느라 한동안 고생했죠 ^^;
먼저 제 블로그를 찾아 주셔서 감사합니다.
jquery를 이용한 방법이 워낙 다양하니까요. 제가 이용한 방법이 좀 더 보편적으로 적용되지 않을까 생각해봅니다. 책덕후 화영님의 관련 포스팅을 읽어보니 iframe을 앞뒤로
로 감싸줘야 하는 것 같던데 제가 포스팅한 방법은 다른 구분자로 감쌀 필요 없이 유트브에서 제공하는 소스 그대로 붙여 넣기만 하면 적용이 되거든요.
아… 구분자로 감싸주는건 보완했습니다. 근데 아직 그 부분과 관련된 포스팅을 못했어요 ㅎㅎ
파일 업로드 까지는 알겠는데 나머지 소스코드 이런 부분은 너무 어렵네요 무슨 말인지 ㅠㅠ
2개의 내용이 섞인거 같습니다.
아래에집어넣으라는 거 까지는 알겠습니다.
그런데
이건 어디에 넣어야 하나요?
저의 글의 오해의 소지가 있나보네요.
윗 부분만 넣으시면 되구요
아래에 있는 코드는 참고용입니다.
본문 치환자를 감싸고 있는
감사합니다 “area_view” 해당 스킨에 맞게 수정하라는 소리는 무슨 뜻인가요? 숫자로 바꾸는 건가요?