티스토리 스킨 중에 가장 인기있는 스킨 중 하나가 북클럽이다. 필자도 북클럽이 공개된 이후로 지금껏 계속 사용해왔다. 물론 중간에 다른 스킨으로 변경했던 시기도 있었으나 결국 다시 북클럽이다. 북클럽만의 깔끔함을 다른 스킨에서 찾아보기 힘들다. 오딧세이도 거의 비슷하지만 개인적으로 북클럽 레이아웃이 마음에 든다. 특히 본문 내용에 집중할 수 있다는 점에서 아주 높은 점수를 준다. 몇군데 마음에 안드는 부분은 직접 고쳐가면서 사용한다. 이 번에 수정한 부부는 리스트 화면에 제목이 길어질 경우 자동으로 말줄임이 되어 전체 제목이 나타나지 않고 끝 부분에 …으로 표시가 된다. 제목이 정확히 노출이 되어야 본문이 어떤 내용인지 더 정확히 전달해 클릭율을 높일 것 같다는 생각에 말줄임 대신에 전체 제목이 나오도록 변경해주었다. 매우 간단하게 변경할 수 있기에 HTML/CSS를 모른다 할지라도 누구나 쉽게 따라 할 수 있도록 설명하도록 하겠다.

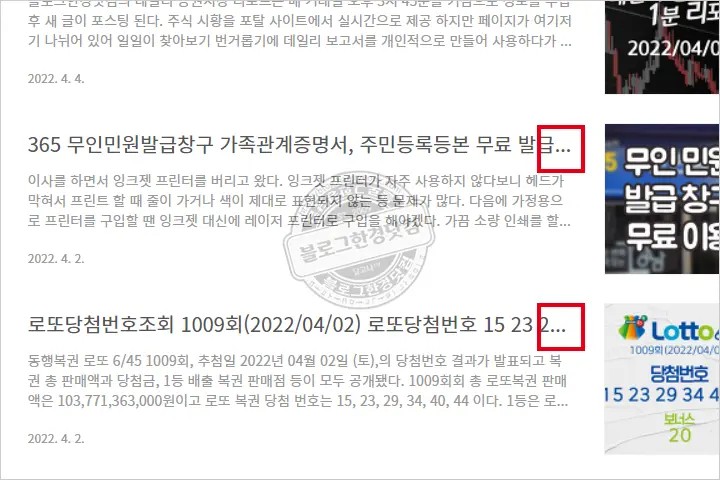
티스토리 북클럽 스킨 리스트 제목 말줄임(…)




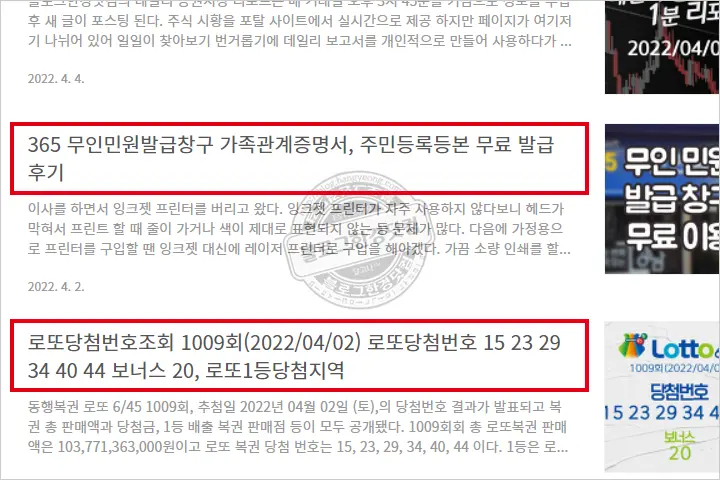
티스토리 북클럽 스킨 리스트 제목 말줄임(…) 대신 전체표시 하기
블로그 관리> 꾸미기/스킨편집 > html 편집 > CSS
1. 스킨 html 편집 CSS 코드화면으로 이동한다.

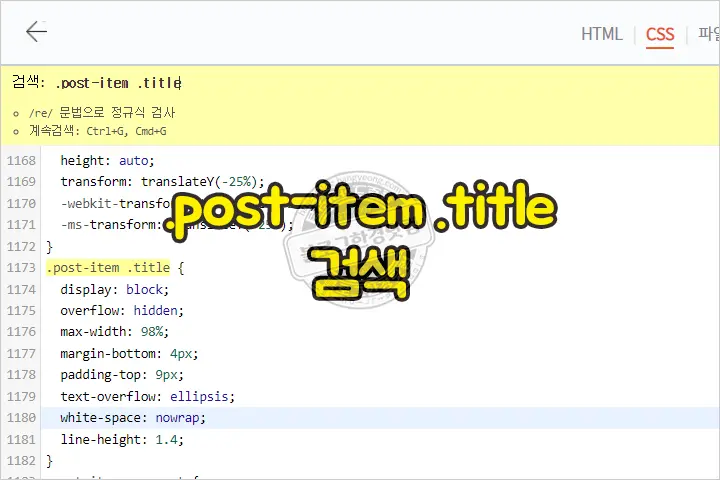
2. CSS 화면에서 Ctrl+F 를 눌러 .post-item .title을 검색한다.

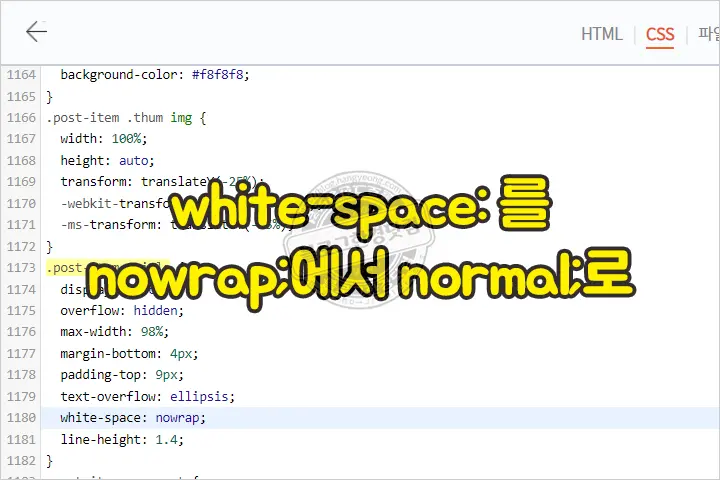
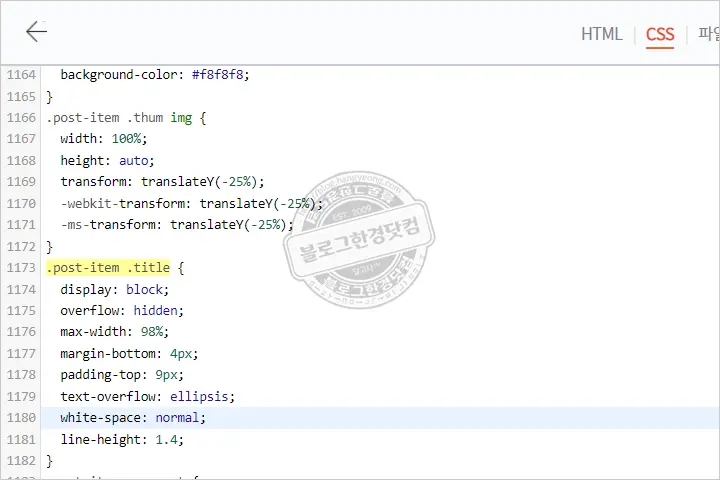
3. .post-item .title 내에 whtie-space의 값을 기본 nowrap에서 normal로 변경한다.

4. nomal;로 변경했으면, 우측 상단에 적용버튼을 눌러 수정 코드를 적용시킨다.
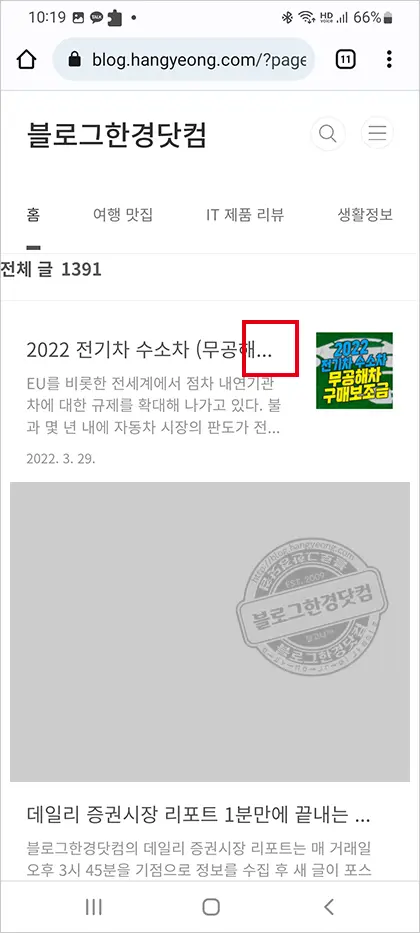
5. 이후 블로그에 접속해 데스크탑과 모바일에서 정상적으로 반영이 됐는지 확인한다.
나가는 글
Ctrl+F로 키워드 찾기와 다섯글자 변경만으로 해당 문제를 해결했다. 간단하다. 누구나 할 수 있다. 이로써 제목이 줄여서 나오는게 아니라 전체 제목이 나타난다. 블로그를 찾는 이들에게 보다 정확한 정보를 주어 콘텐츠 클릭이 증가할 것으로 예상한다.