요즘 블로그 최적화에 신경을 쓰면서 그동안 사용하던 복잡한 코드는 가급적 줄이고 반응형에 최적화 되어 빠른 반응속도를 낼 수 있도록 하나 둘 블로그 스킨을 꾸며나가고 있다. 그 중에 일환으로 애드센스를 이것저것 나름의 실험 끝에 본문 상하단 배치를 최종적으로 확정을 했다. 이것 저것 테스트 하느라 데스크탑과 모바일을 각각 다른 애드센스 코드를 사용해 오던걸 최종확정을 지으면서 데스크탑 모바일 양분화 되어 있던걸 통합했다. 통합을 해 놓으니 코드가 간결해지고 깔끔해서 마음에 쏙 든다.
광고 클릭의 대부분의 비중을 차지하는 상단에 집중을 했다. 하단은 특별히 코드 편집 없이 그냥 반응형을 배치했다. 하단부는 특별한게 없기에 따로 장황하게 이야기 할 건 없을 것 같고 상단부분은 설명을 하면서 블로그한경닷컴과 같게 광고배치를 하고자 하는 블로그를 위해 적용한 코드를 공개하려 한다.

데스크탑 상단 애드센스 배치

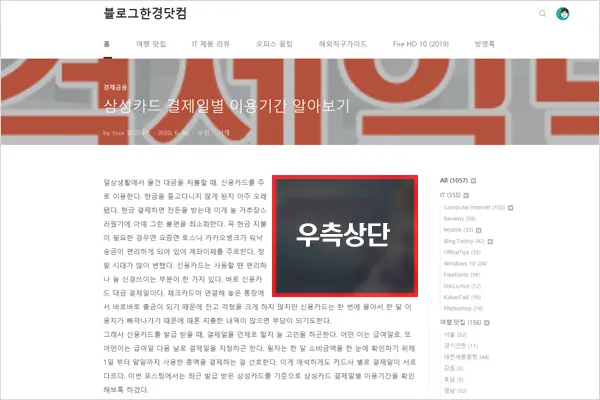
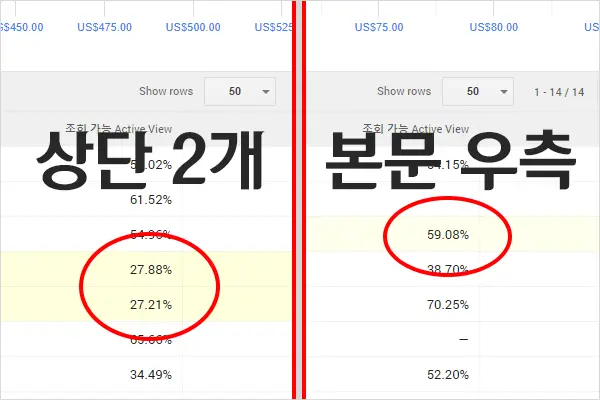
데스크탑 화면에서 시선이 많이 가고 집중이 되는 상단 배치 상단 우측에 하나만 적용했다. 기존에 상단에 두개를 배치해 수년동안 유지해 왔으나 실제로 클릭률이 떨어진다는 것을 감지했다. 실제로 일주일 정도를 테스트 해 본 결과 상단에 두개를 배치했을 때와 본문의 글과 함께 상단 우측에 배치했을 때의 Active View가 첨예하게 차이가 났다. Active View의 차이는 스킨마다 블로그마다 다르게 나타날 수 있기에 개별적으로 확인할 필요가 있다. Active View가 낮으니 당연히 클릭률이 낮을 수 밖에 없고 동시에 수익이 저조할 수 밖에 없다.

그래서 본문 상단에 우측에 하나만 배치하기로 결정했다. 장기적으로 보아야 할 부분이겠지만 구글이 수집한 그 간의 통계에 의하면 본문 우측 상단에 하나를 배치하는걸 권장하고 있다. 이와 같은 권장 사항도 선택에 도움이 됐다.
모바일 상단 애드센스 배치

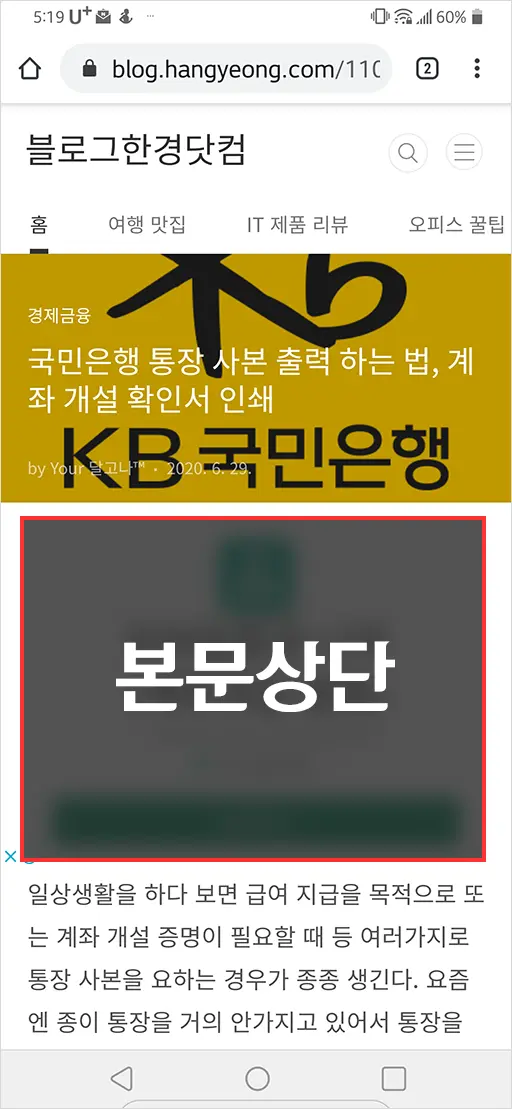
모바일은 전통적으로 선호하고 있는 상단 정중앙에 배치하는게 가장 좋다는 판단을 했다. 상당히 오래기간 상단 우측에 200×200 정사가각형 광고를 배치해 왔었다. 나름 준수한 클릭률과 수익을 가져왔다. 그러다가 스킨을 변경하면서 코드편집을 하지 않고 정중앙에 반응형을 배치했을 때, 더 수익이 늘어나는 것을 확인 후, 바로 정중앙으로 고정을 했다. 이 과정을 며칠 동안 바꿔보고 통계를 내보고 한 후 결정한 내용이다. 모바일에서 본문 상단 중앙에 배치했을 때, Active View를 보면 53~57%를 오갔다. 충분히 평균 이상의 Active View를 유지하고 있어 잠재 수익성이 매우 높다고 평가해 한동안 해당 배치를 유지할 생각이다.
데스크탑, 모바일 반응형 애드센스 스크립트
애드센스 코드 단순화를 위해 구글 애드센스 고객센터에서 추천하는 방법으로 반응형 스크립트를 작성했다. 이전에 데스크탑 따로 모바일 따로 코드를 운영하던걸 생각하면 정말 간결해졌다.
애드센스 고객센터 반응형 광고 코드 예시
화면 폭에 따른 반응형 광고 단위 크기 지정 예시,
– 화면 폭 500픽셀 이하: 320×100 광고 단위
– 화면 폭 500~799픽셀: 468×60 광고 단위
– 화면 폭 800픽셀 이상: 728×90 광고 단위
<style>
.example_responsive_1 { width: 320px; height: 100px; }
@media(min-width: 500px) { .example_responsive_1 { width: 468px; height: 60px; } }
@media(min-width: 800px) { .example_responsive_1 { width: 728px; height: 90px; } }
</style>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- example_responsive_1 -->
<ins class="adsbygoogle example_responsive_1"
style="display:inline-block"
data-ad-client="ca-pub-XXXXXXX11XXX9"
data-ad-slot="8XXXXX1"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>위와 같은 스크립트를 애드센스 고객센터에서 알려준다. 위 코드를 참고로 데스크탑에서는 우측 상단에, 모바일에서는 상단 정중앙에 들어가는 스크립트를 금방 만들 수 있었다.
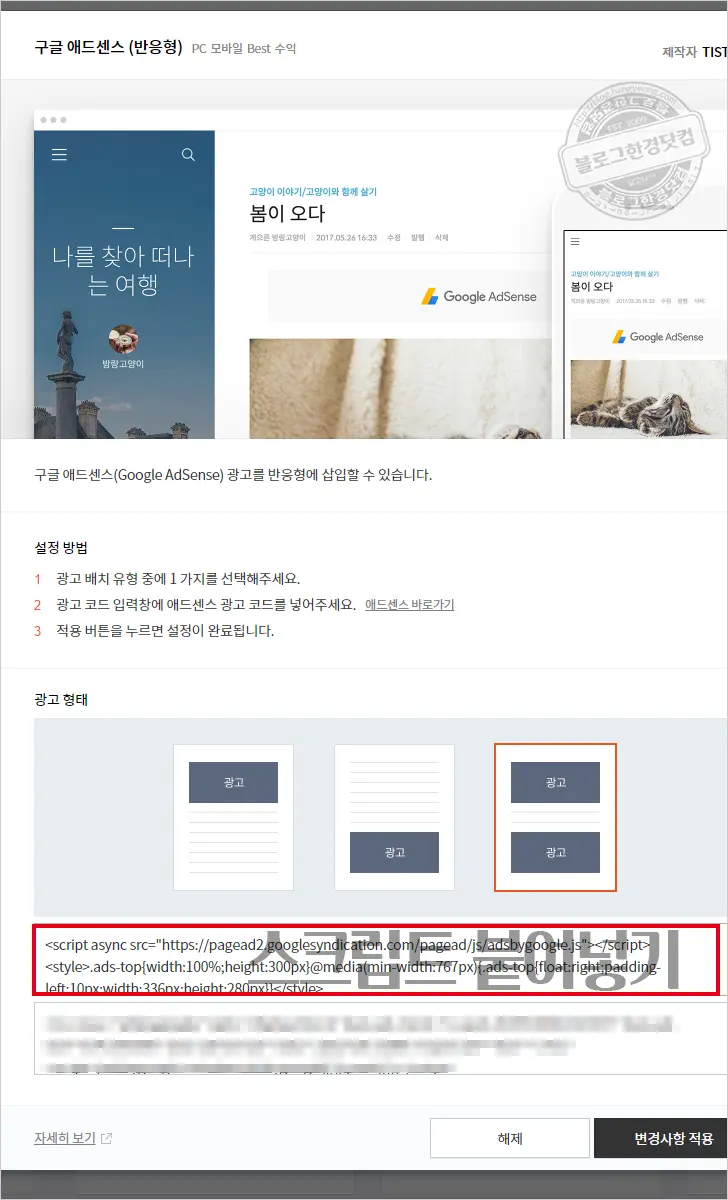
실제 적용한 스크립트
<style>
.ads-top {width:100%;height:250px;}
@media(min-width: 767px) {.ads-top {float:right;padding-left:10px;width:336px;height:280px}}
</style>
<!-- 애드센스 본문상단 반응형 -->
<ins class="adsbygoogle ads-top"
style="display:inline-block"
data-ad-client="ca-pub-계정고유번호"
data-ad-slot="광고슬롯고유번호"></ins>
<script>(adsbygoogle = window.adsbygoogle || []).push({});</script>북클럽 스킨의 경우 고객센터의 예시와 같이 디바이스 크기를 세분화 할 필요까지 없다. 스킨 기준으로 768px를 넘지 않으면 모바일기기, 768px를 넘으면 태블릿이나 데스크탑이다. 뭐 아이패드 레티나 사이즈도 있긴 한데 그건 무시했다.
모바일 광고의 경우 높이를 250px로 고정했다. 그 이유는 광고가 너무 커지면 첫 화면에 로드할 때, 본문의 내용이 하나도 안나오게 될 수 도 있기 때문이다. 데스크탑의 경우 float를 이용해 우측에 고정했다. 본문과 구분을 두기 위해 패딩으로 좌측에 공간을 두었다.
만약 좌측에 광고를 배치하려면
float:left
padding-right:10px
만 변경하면 우측 정렬이 된다.

위 스크립트를에서 계정 고유번호와 광고슬롯고유번호를 각각 입력한 후, 티스토리 플러그인 애드센스 반응형에서 상단 단 입력창에 붙여넣기를 하면 바로 적용된다. 참고로 애드센스 광고 단위는 반응형이다.
오늘도 잘 보고 갑니다 ^^
좋은 하루 보내세요 !
오늘도 포스팅 잘 보고갑니다.
앞으로도 좋은 포스팅 부탁드리며,
즐거운 하루 보내세요ㅎㅎㅎ
좋은 정보 감사합니다!
빨리 광고 승인이 났으면 좋겠네요 ㅠㅠ
요거 이해가 잘안되요ㅠㅠㅠ