블로그한경닷컴은 티스토리 북클럽 스킨을 사용하고 있다. 북클럽 스킨을 사용하면서 불필요한 요소들을 임의로 제거하고 필요한 부분을 덧붙이는 작업을 하면서 현재의 모습을 갖추었다. 그 과정에서 스킨의 불필요한 요소들을 제거되면서 동시에 CSS찌꺼기, 즉 사용하지 않는 CSS가 남아버렸다. 그냥 두어도 큰 지장은 없지만, 뭔가 모를 찌꺼기가 남아 불필요한 트래픽을 야기해 사이트 로딩에 지연을 일으키기에 영 내키지 않아 사용하지 않는 CSS를 제거하기로 했다. 직접 작성한 CSS가 아니기에 사람이 일일이 찾아 지우는 건, 사막에서 바늘찾기나 마찬가지다. 그만큼 시간과 노력이 많이 들어간다. 이런일은 컴퓨터가 잘하는 일이다. 이미 사용하지 않는 CSS를 제거해주는 라이브러리가 시중에 많이 나와 있다.

불필요한 CSS 제거해 CSS용량 줄여주는 PurifyCSS Online
그 중 잘 알려진 대표적인 라이브러리로 PurgeCSS가 있다. 하지만 PurgeCSS는 설치형 라이브러리이기에 사용환경을 구축해야 하는 불편함이 있다. 블로그 스킨 수정용으로 간단히 사용하기엔 적합하지 않다. 다행이도 웹에서 HTML code과 CSS code를 붙여넣기만 하면 자동으로 비교 후 사용하지 않는, 불필요한 CSS를 제거해주는 사이트가 있다. 이 글에서는 CSS를 제거해주는 웹사이트인 PurifyCSS Online을 소개하고 간단한 사용방법을 나누도록 하겠다.
사용하지 않는 CSS 제거해주는 사이트
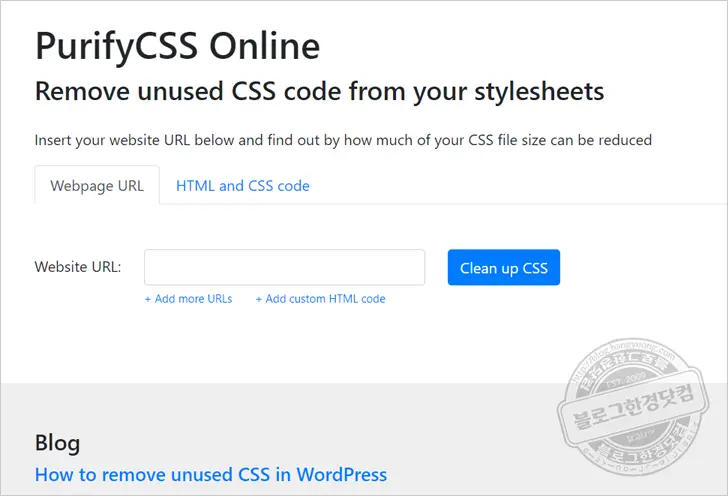
PurifyCSS Online (https://purifycss.online)

PurifyCSS Online 이용 방법

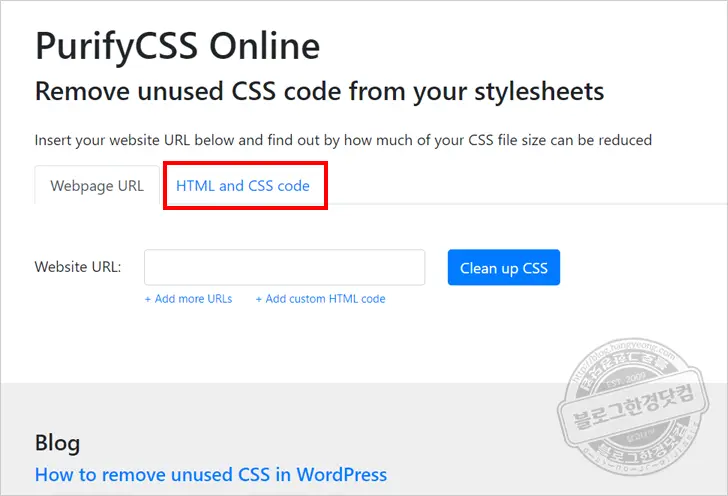
1. 메인화면에서 HTML and CSS code 탭을 선택한다.

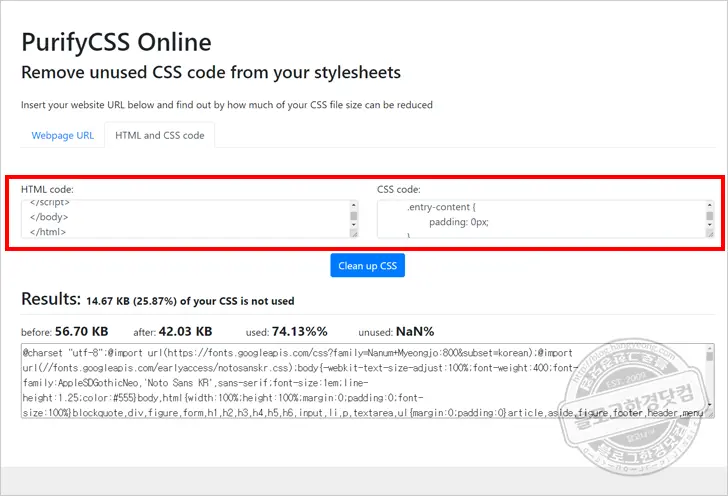
2. HTML Code 와 CSS Code 입력란에 각각의 코드를 붙여넣기 한다.
3. Clean up CSS 버튼을 누른다
4. 하단 결과를 확인하고 복사해 CSS 코드 넣는 곳에 붙여넣기 한다.
나가는 글
결과에는 사용하지 않는 CSS의 용량과 비율과 비포 에프터 용량을 비교해준다. 15KB 정도의 용량이 줄어들었다. 단일 용량으로는 얼마 되지 않지만, 수천건의 트래픽이 발생한다 했을 때, 불필요한 트래픽으로 인한 속도지연과 전기 및 통신 등의 낭비로 인한 환경오염은 요즘의 그린정책과는 맞지 않는 듯해, 조금이라도 용량을 줄였다는 점에서 만족한다.